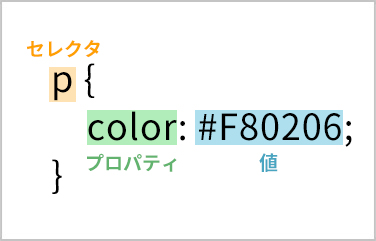
Aタグ 色

Twenty Seventeen リンク文字色と下線を変更する Wordpress 妻と僕

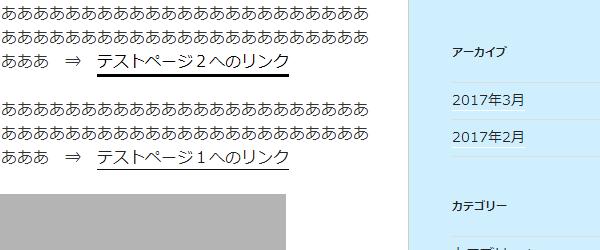
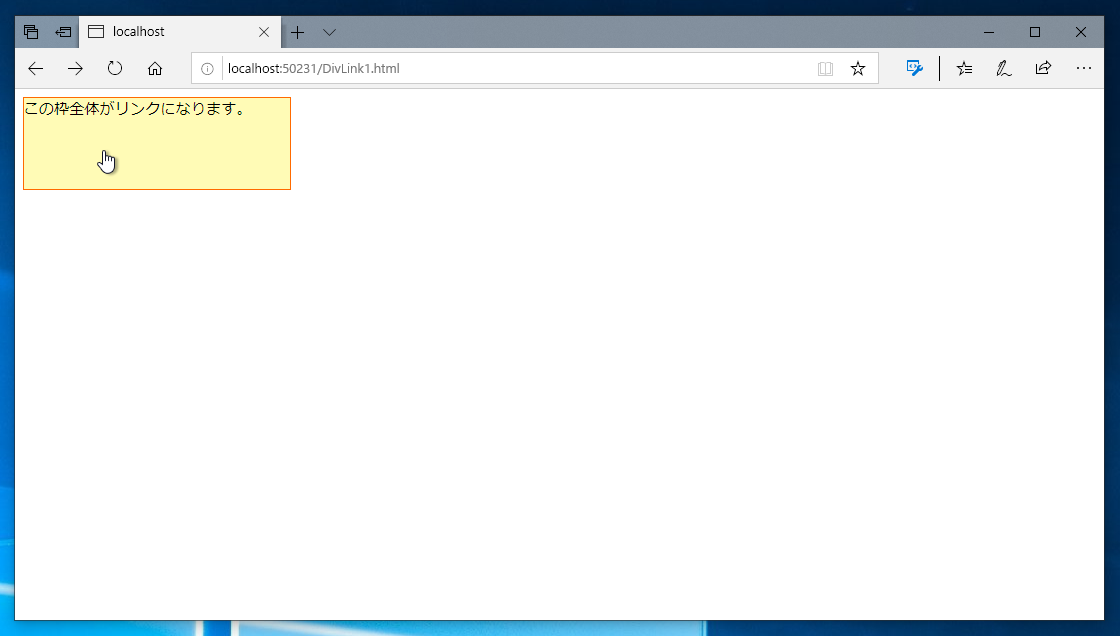
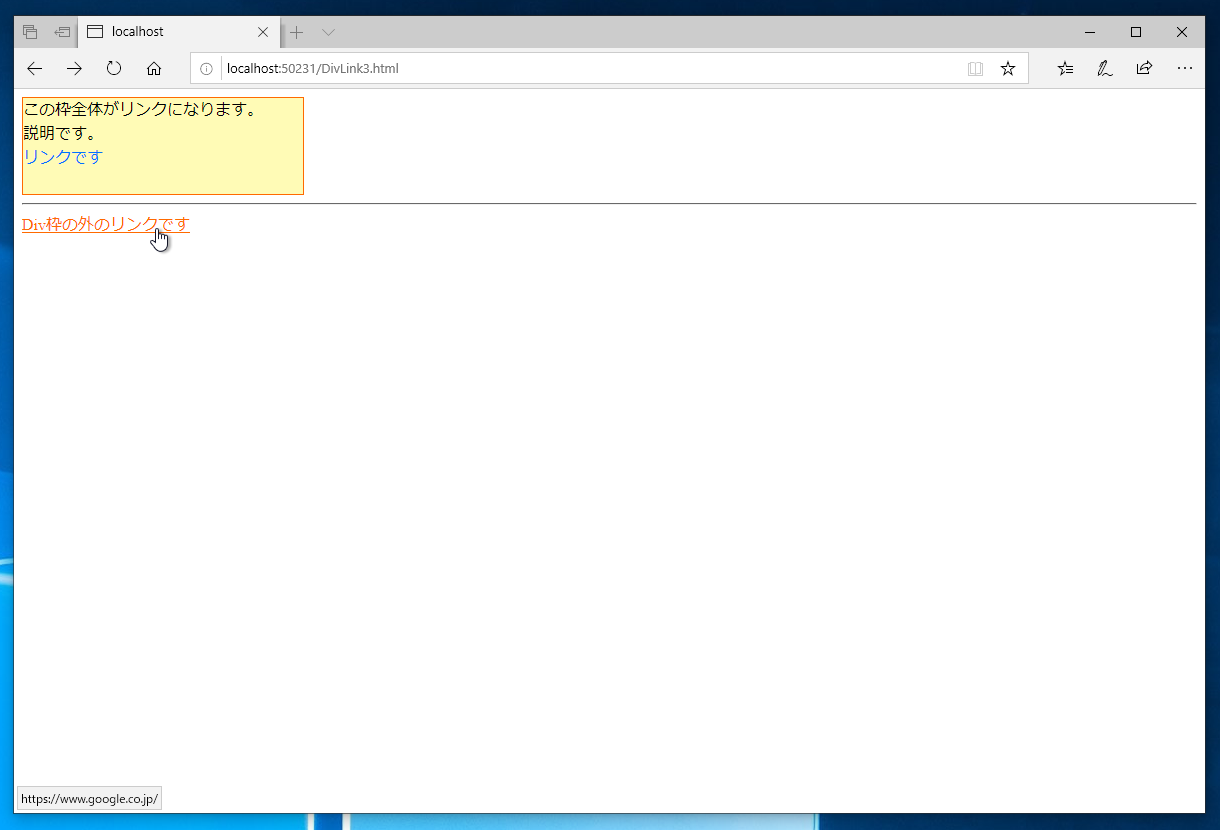
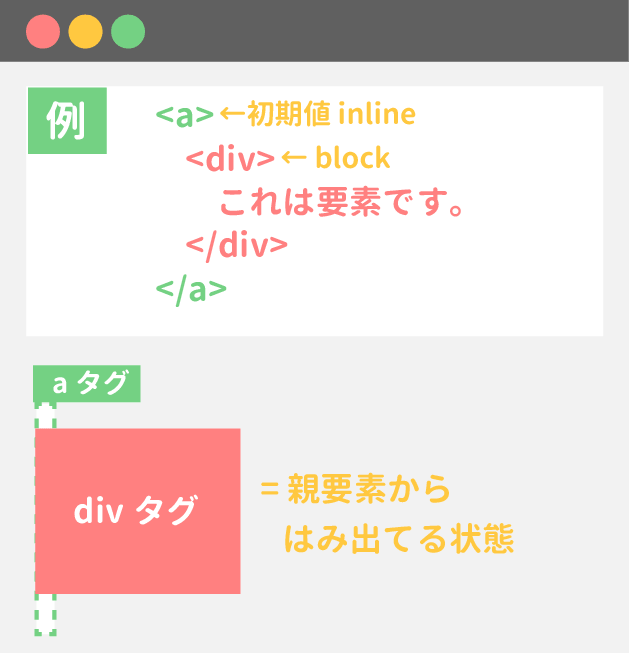
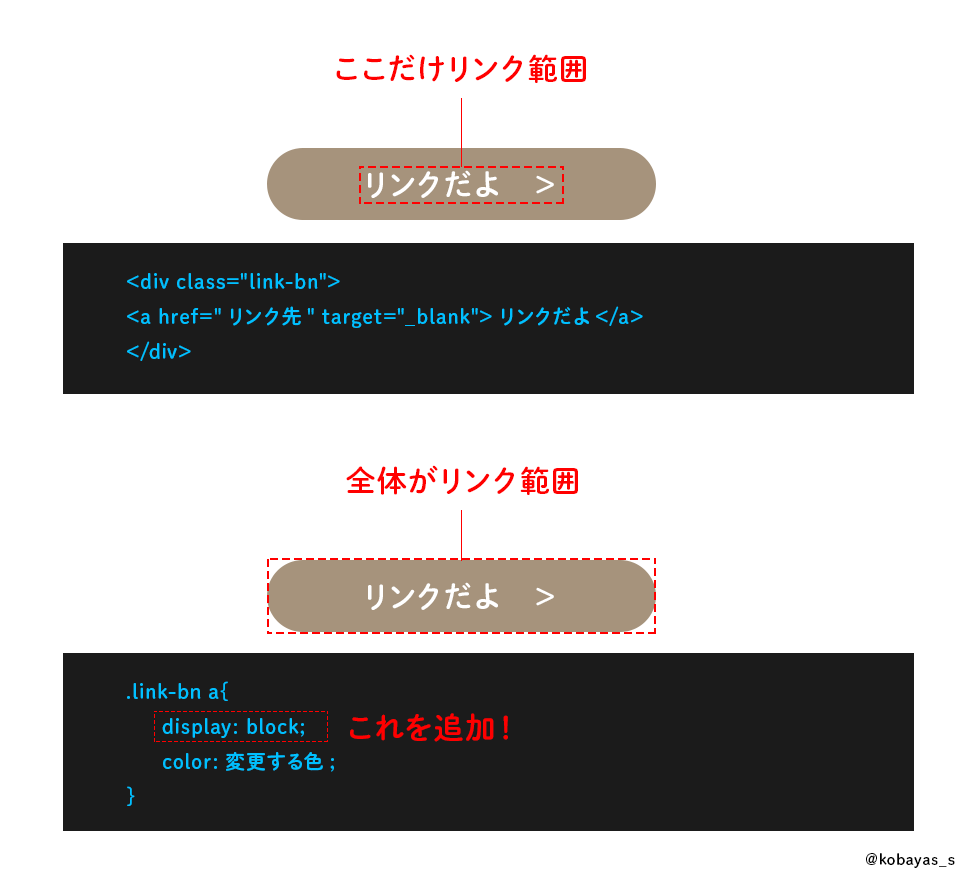
Div枠全体をリンクする

Htmlのaタグ アンカーリンク を理解して画像やテキストにリンクを張ろう マインドステージ

Html リンクタグ Aタグ って何 基本から応用まで紹介 シンプルでおしゃれなwordpressテーマ Minimal Wp

Aタグの中にdiv入れていいんですか 消えたブロック要素の概念 めしくいドットコム 知識編

ヤフオク X8 条件付き送料無料も有 a タグ型メモ グリー
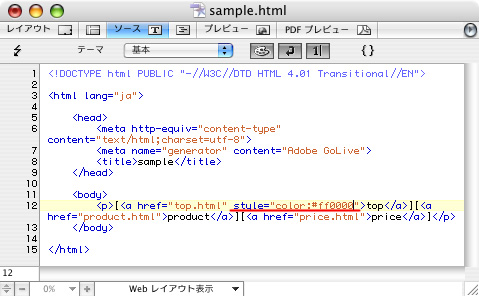
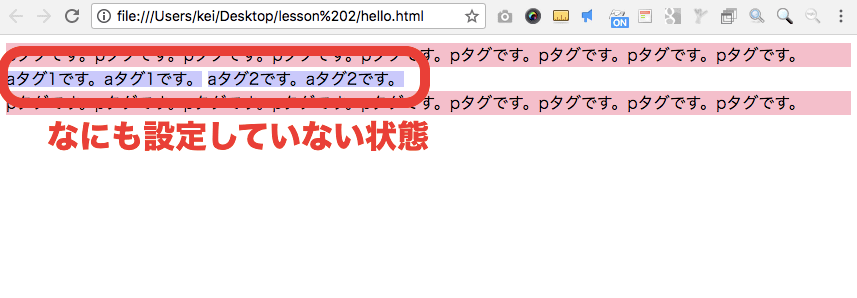
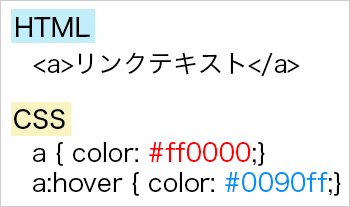
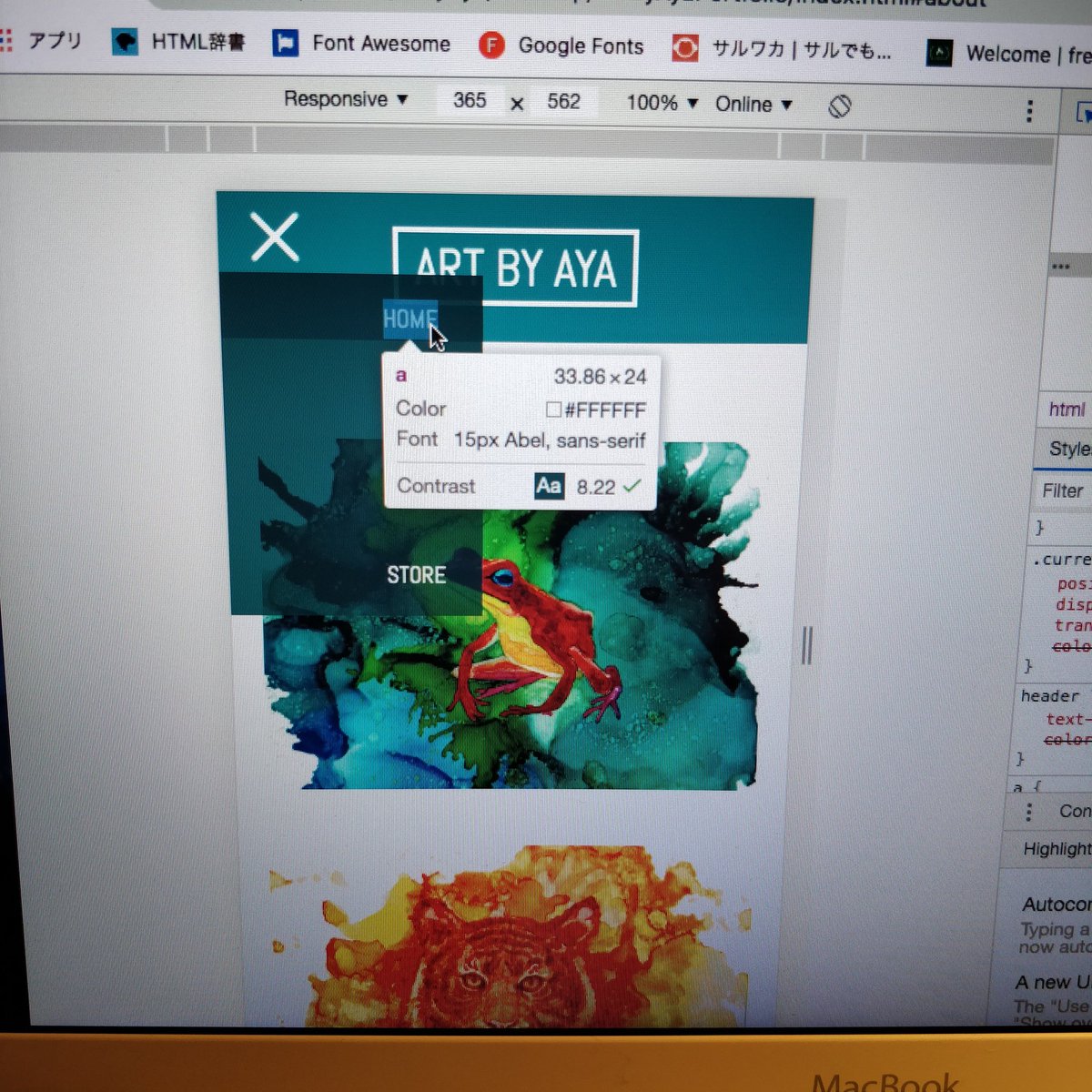
Aタグで囲んだ部分の文字色(colorプロパティ)はブラウザのデフォルトCSSであらかじめ設定されています。文字色を変更する場合はaタグにcolorプロパティを直接指定する必要があります。 <p><a href="index.html">トップへ戻る</a></p> /* p要素で指定しても色が変わりません。.

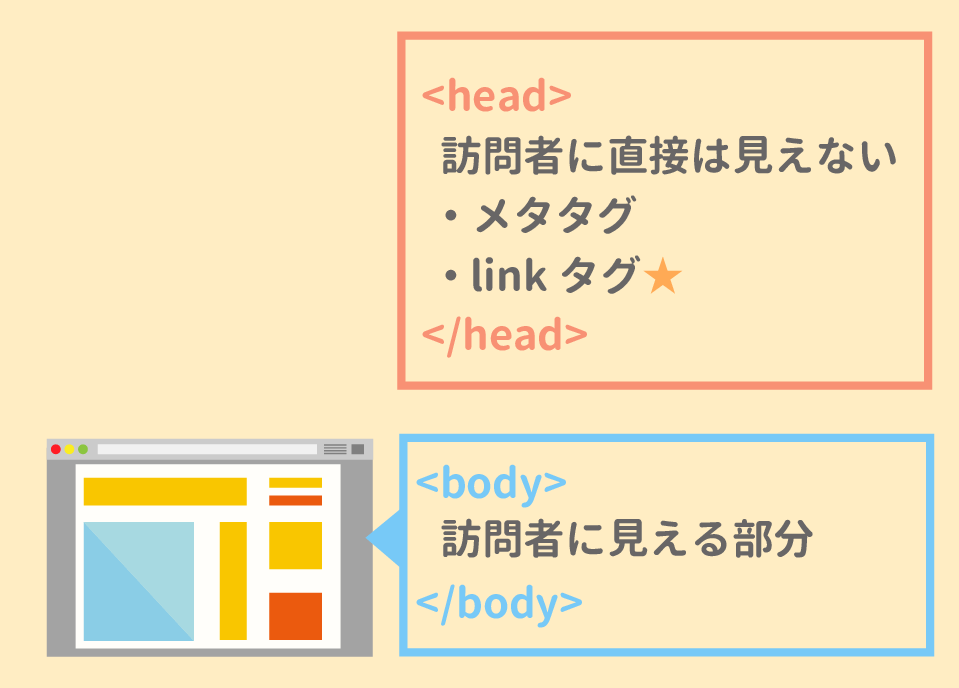
Aタグ 色. Body 要素内に、link 属性・alink 属性・vlink 属性を加える事で、リンクしている文字の色を変えることができます。. Htmlのリンクタグのイメージができましたか? 次の章からは、html リンクタグで使える便利な知識を紹介していきます! html リンクに色を付けよう! htmlでリンクを作成するときには、一目でリンクだとわかるように色をつけることをお勧めします。. 「aタグの色を指定して、各疑似クラスの設定は行わない」場合には、以下のようにaタグで色指定するだけで良いです。 a { color:.
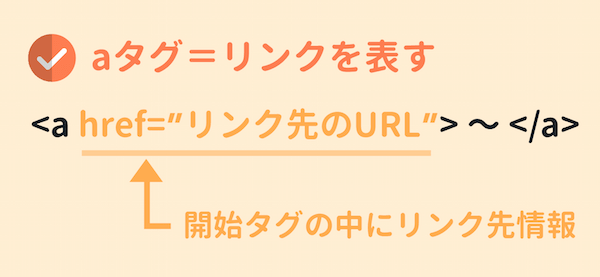
Red } //訪問済みリンク の 色を green にする。 a:visited { color:. A タグリンク の CSSデザインを装飾する5つの方法. <A>タグはアンカー(Anchor)の略で、リンクの出発点と到達点を指定するタグです。 リンクの出発点ではhref属性でリンク先を指定します。 またファイルの特定の場所を到達点とする場合には、name属性かid属性を使用して、その場所に名前(識別子)をつけ.
最も基本といえるのが、 a タグの文字の色を変える方法です。 この場合、次のように CSS ファイルに記載すれば OK です。. アンカーリンク(aタグ)とは、 HTMLファイルに記述するタグで、ページ遷移するためのジャンプリンクによく使用されるタグ です。 アンカーリンク(aタグ)は、href属性(リンク先指定)やtarget属性(別ページ表示指定)と合わせてよく利用されます。. Aタグにclass属性を追加し、colorプロパティにinheritを設定すれば、完成。 このinheritは、 親要素の値を強制的に継承する ので、リンクの色がdiv#piyopiyoで指定した色になります。.
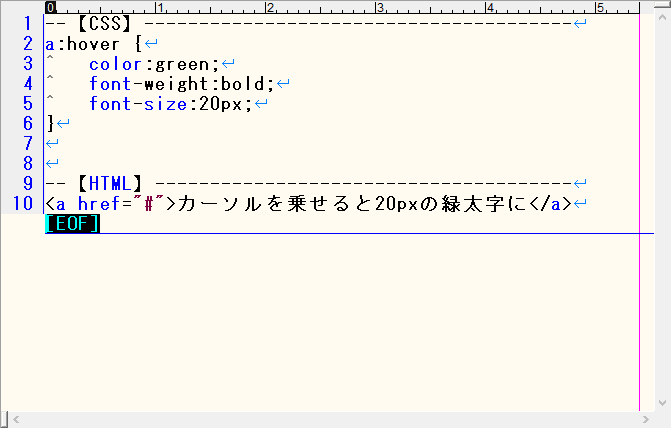
Pタグは一つしか種類がないので、これでOKなのですが、 リンクって他のhtmlタグと異なり4つの状態があります。 a:link まだ訪問したことがないよ。 a:visited 既に訪問しました。 a:hover マウスがリンクの上にのってるよ。 a:active リンクをクリック中だよ。. タグの省略 開始タグ:必須 / 終了タグ:必須 属性 グローバル属性 download href hreflang ping (HTML LS のみ) referrerpolicy rel rev (HTML 5.2 のみ) target type (HTML 5.2 のみ). 従来、リンク用のアンカータグ<A>は、文字にアンダーラインが付き、文字色が「クリック前」、「クリック後」 と変化する機能はありました。 この色は<body link="#0000" vlink="#0000">のように色指定することもできました。.
楽天広場を使ってる場合は 基本デザインのページで リンク色の クリック前 クリック後 と設定できるようになっていますね これは それ以外でのリンクの色を変える方法です. CSS でリンクテキストの下線の太さや色を変更するには、text-decoration:noneにした上で、border-bottom プロパティで線の太さや色、種類を設定してあげると簡単に実現できます。 また、border プロパティでリンクテキストを枠線で囲むようなデザインにすることも可能です。. Aタグとセットで用いるので、「アンカータグのエイチレフ」と呼ぶことが多いです。 hrefとは何の略? hrefはhypertext referenceの略で、直訳すると「ハイパーテキストの参照」となります。.
全てのAタグに適用されます。 スタイルシート // 未訪問リンク の 色を red にする。 a:link { color:. 「#rrggbb」(#赤赤緑緑青青)の6桁 で表現され、それぞれ16進数で色を設定できるので、16×16×16×16×16×16=色の色が理論上は表現できます。rbg値で色を指定するときは、6桁の英数字の前に #(ハッシュマーク) を忘れずに必ずつけましょう。. 未読のリンク文字の色は a:link で指定、既読のリンク文字の色は a:visited で指定します。 次の例では、未読、既読ともに黒 ( # ) を指定して、通常の文章と同じ表示にしてみました。.
Size="" (文字サイズを指定) size="" には、文字のサイズを 1(最小)~7(最大)までの数値で指定します。 この他、基準の文字サイズに対して -1、+2 といった感じで、相対的に指定することもできます。 通常、基準の文字サイズは3になるので、-1 を指定すると文字サイズは2に、+2 を指定すると. } 「全ての擬似クラスで同じ色を指定する」場合には、:link, :visited, :hover, :active疑似クラスで同じ色を指定すれば良いです。. リンクのCSS -「a:hover」と「a:visited」 リンクにカーソルを合わせた際のCSSは「a:hover」で指定します。 また、訪問済みリンクの色彩などの指定は「a:visited」で指定します。 カーソルを合わせた際に下線を表示させると、クリックできるリンクであることが分かり易くなり、ユーザビリティーの.
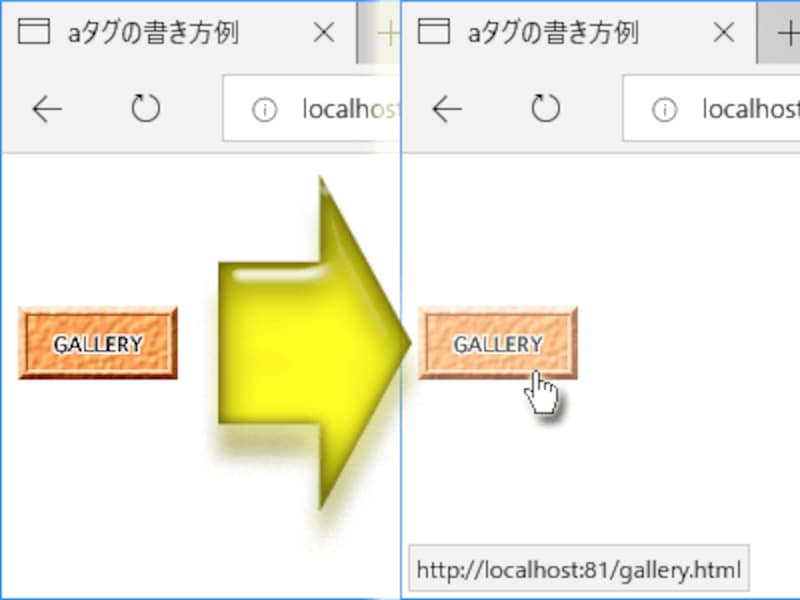
下記のタグをコピーして <head> と </head> の間に入れます。 黄色の部分(#色)を自分の好きな色に変えて下さい。リンク文字. 今回はHTMLのaタグの使い方について解説をしていきます! aタグは文章や画像などの指定した要素をハイパーリンクにすることができます。 この記事では、 ・aタグとは ・aタグの基本的な使い方 ・aタグでよく使われる属性 について解説をしていきます。. 例えば、ヘッダーの色を共通で赤くしたいとします。しかも特殊な赤。 いつもの私はこうしてました。 See the Pen aタグの便利な使い方 by かぺ on CodePen.

A アンカー タグのhref属性をマスター Htmlでリンク先を指定する方法を解説 ポテパンスタイル

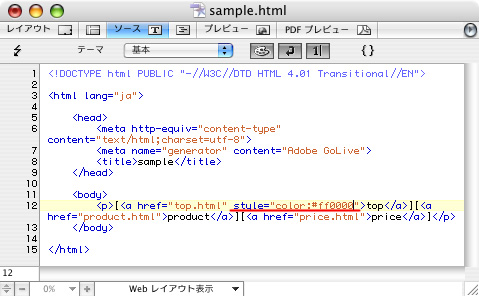
Adobe Golive Cs2例文辞典

Htmlのリンク Aタグ の書き方を初心者向けに解説 コーディング ウェブデザイン レスポンシブデザイン

Htmlのlinkタグとは 基本的な書き方とrel属性まとめ

トップページのブログ部分のカスタマイズに着手 Stlye Cssをいじって文字色の変更など ドラゴン 仮

サイトをスマホで表示したとき下端にメニューバーが表示されるようにする Kouya17 Com

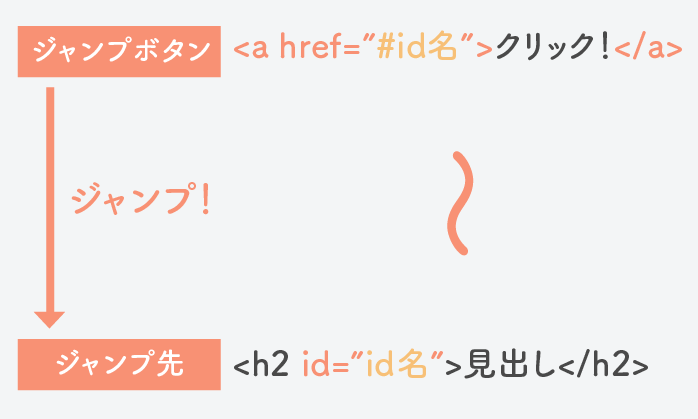
Html ページ内リンクの作り方 記事の途中に飛ばすには

Expression Web で文字色や背景色などを思い通りにコントロールするには Wanichanの日記

Html Css Aタグでサイトの内のリンクを作ってみよう 色んな階層にも対応したい Youtube

Css Webデザインのtipsまとめサイト ウェブアンテナ

Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree

実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ

Htmlのaタグを使ってスマホの電話番号リンクを作る方法 ビギナーズハイ

リンクを貼るためのaタグ アンカータグ について Html Kubogen

Wordpressのカスタムメニュー Css Class オプション をaタグ反映させる方法 Web関連 二色人日記

Div枠全体をリンクする

Html Cssでaタグやbutton要素でクリック後のoutlineが消えない場合の対処法 ツナグツナガル

Q Tbn 3aand9gcr9ijscfpvjitxth6ohmwn Mnxscvi6zccsbw Usqp Cau

忍者code あなたのコードが未来を灯す 初級その1 Aタグの文字色を変えよう
2

Excelのハイパーリンクの色を変えない方法 Nakoのitノート

Htmlのアンカータグ Aタグ の使い方を初心者向けに解説 Hikopro Blog

質問 Itmedia Aで囲った部分をマウスオ バ で背景色を変えたい

固定ページサイドバーのページリストの第一階層がリンク指定になりました Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

ブラウザ固有cssのaタグの色を上書きしつつ 固有色は指定しない コーディング日和

Html Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Css Public Constructor

Css初心者 Aタグリンクのデザインを装飾する5つの方法 Free Sworder

前面にある要素を無視して背面のaタグをクリックできるようにするcss Web関連 二色人日記

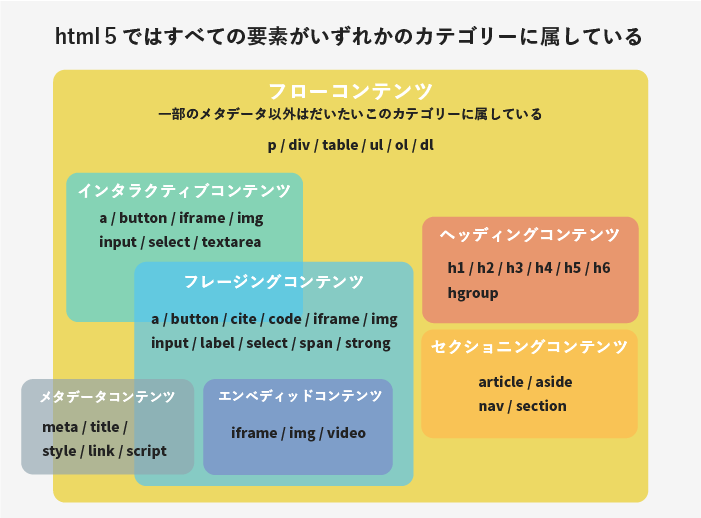
一覧表あり Html5でのタグの入れ子のルールを徹底まとめ Webliker

Cssのhoverで子要素 擬似要素を操作するテクニック Designremarks

Htmlのリンク Aタグ の書き方を初心者向けに解説

インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

Aタグのtarget Blank にcssを指定する方法 Tamatuf

授業 ページ 12 祈願クリエイター

Technuma Net 納豆とラーメンをこよなく愛するエンジニアの備忘録

ヤフオク X8 条件付き送料無料も有 a タグ型メモ グリー

最初に覚えるべき よく使うhtmlタグ 初心者のための Html Css 最速入門シリーズ

初心者向け Cssの擬似要素と擬似クラスを理解しよう ビジネスとit活用に役立つ情報
Cssのリンクの色を変えない方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は
Html Aタグのサンプル

他サイトからc 正規表現で必要な情報を抜き出す Sirohood

Htmlとcss 文字の装飾 サイズ 色 太さ 斜体 行間 字間

Css Aタグのテキストhoverデザイン 自然体

初心者向けcss スタイルシート 入門 基本的な書き方を総まとめ

文字の配色テクニック 透明度を使った配色とその応用 For Men
2

Atomのemmetでaタグにtarget Blank を追加する

Css Aタグのクリックできる領域を親要素いっぱいに広げる方法 デザインレベルアップ

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

Css Inline Flexでa リンク を縦並びにしたいと悩んだ時のメモ

初心者向け Cssの擬似要素と擬似クラスを理解しよう ビジネスとit活用に役立つ情報

Htmlでアンカータグを使う方法 初心者向け Techacademyマガジン

Wordpressで特定のタグを非表示 色変更する設定

Jquery Slick を使って全画面表示のスライドショー 125naroom デザインするところ 会社 です

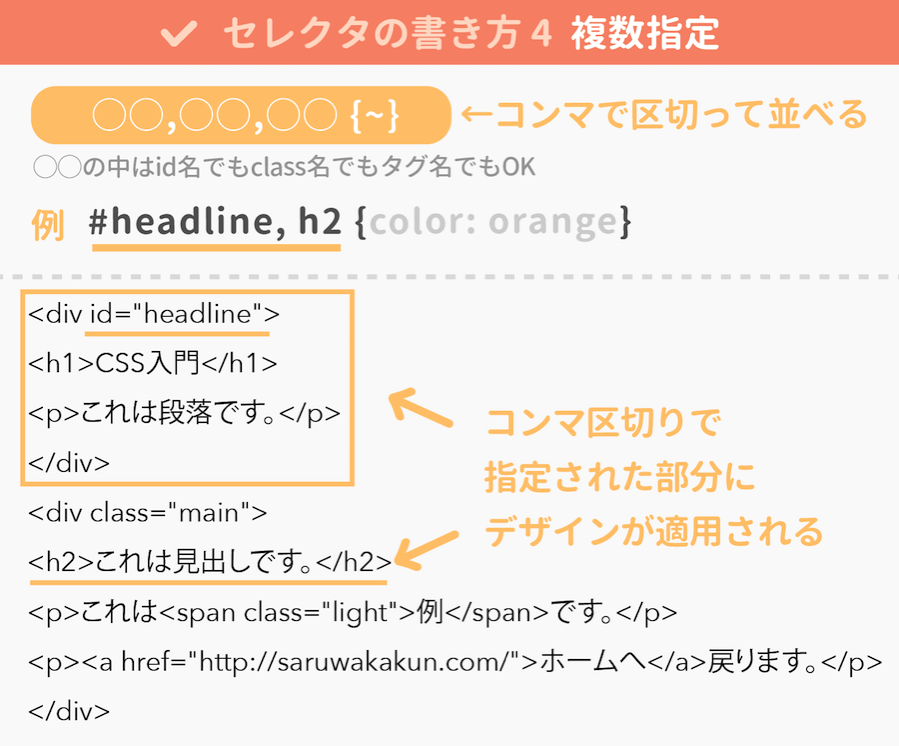
初心者向け Cssセレクタとは セレクタの種類や指定方法を解説 基礎編 ビジネスとit活用に役立つ情報

Htmlのアンカータグ Aタグ の使い方を初心者向けに解説 Hikopro Blog

Cssで中央寄せする9つの方法 縦 横にセンタリング

Htmlでリンクを別タブ 別ウィンドウで開く方法と 脆弱性に関する注意 とらぐらみんぐ

ホームページビルダー編 10 リンクの文字色を変更する

こばやす 現場のwebデザイナー على تويتر 意外と忘れがちなリンクのcss 普通に付けると文字の部分だけしかリンクしない デフォルトがインライン要素だから こういう時はaタグにdisplay Block を入れると要素全体をオンマウスにした時もリンク出来るように

Adobe Golive Cs2例文辞典
Q Tbn 3aand9gcq0ejkyc39pvqjqgmznlipjejnl7qtrvd98ga Usqp Cau

Htmlでaタグのリンクのテキストの色を変更する Oke2gou

Flexboxを使って孫要素まで高さを揃える方法 Qiita

Xpath応用編 3 ー リストで表示されるデータを指定する方法 スクレイピングツール Octoparse

ダウンロードリンクでzipファイルをダウンロードできるようにする

Htmlでリンクの作成 A タグの知識 使い方 Html入門 Html Css 入門 ホームページつくりかた Web初心者 Web制作 Html ウェブサイト作り方 ホームページ作り方 ホームページ作成 湘南 藤沢市 鎌倉市 逗子市 茅ヶ崎市 を中心にホームページ制作 企画

Cssで使われる などの意味とは 使い方とあわせて完全網羅 Kredo Blog

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

Htmlアンカーリンク A Hrefタグ とは 使い方と別ページ Target Blank について Seoラボ

Aタグに関するメモ Html Css Yahohoo S Note

保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

Cssとhtmlでアコーディオンメニューの作り方を勉強する

Aタグを使ってサイト内にテキスト 画像リンクを簡単に貼ろう Html入門

Htmlのリンク Aタグ の書き方を初心者向けに解説

Aタグのhref属性を理解しよう Hrefの読み方と使い方は Href の意味は まろりか

0478 リンクの文字の下線を消して 色も変化するように設定する

Css初心者 Aタグリンクのデザインを装飾する5つの方法 Free Sworder

Css Tips A タグの色が変わらないときは Color Inherit を指定しよう Phiary ベンダー タイポグラフィー

Aタグのリンク範囲をcssユーザースタイルを使用した確認方法 Iwb Jp
ブログにaタグや はてなブログのタグを文字として表示する Oigami S Blog

Waniradio タブやり直しだ パディングで無理やり色を着けてたけどaタグを広めに取って少しパディングをつけるって方が整理されるし タップした時の範囲が広いからユーザー的には使いやすいよね あたぼう 参考はformspreeのサイト Day19 100daysofcode

リンク Aタグ を新規タブで開かせる方法 Htmlのtarget属性の書き方 Programing Memo

Aタグのクリックを無効にするjquery ハイファイブクリエイト

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Aタグのリンクを無効化する方法 Web関連 二色人日記

なんとなくで書かないで Html5を書く時に気にしてみたいタグごとのお約束 Qiita

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Aタグ A要素 の書き方 Html5でのリンクを作る基本 ホームページ作成 All About

Html入門 Aタグを使って電話番号を発信させる方法まとめ Hikopro Blog

ガラケーサイトのwebデザイン コーディングで気をつける30の事

Htmlのaタグのデフォルト状態を色々無効化する Urusu Lambda Web



