Bootstrap4 画像 中央

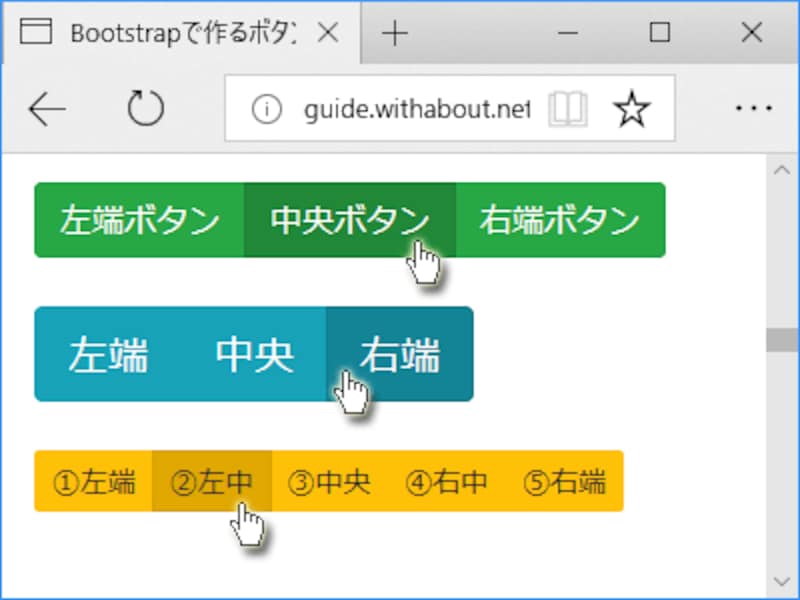
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク

画像の上におしゃれに文字やボタンをのせる方法 Css

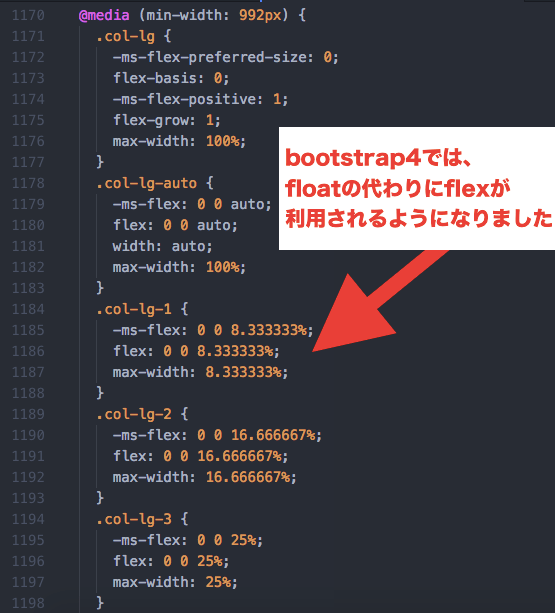
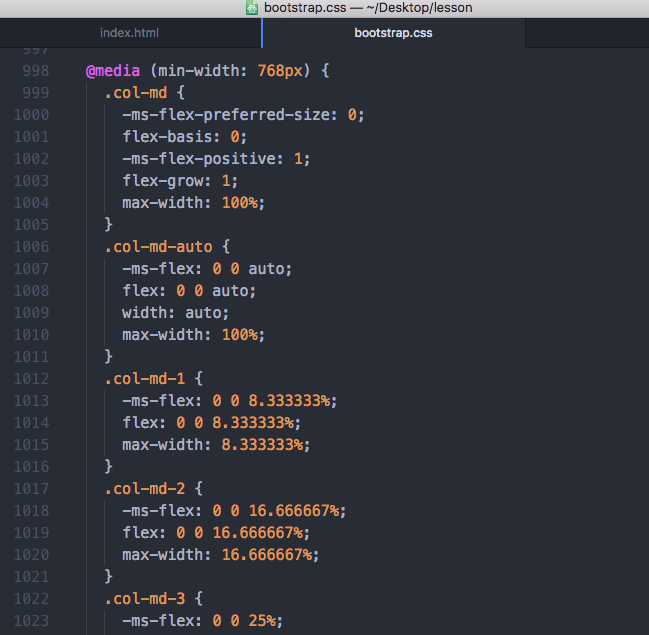
続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap 4でブロック中央寄せ Qiita

Bootstrap4で上下中央寄せにする方法 最後の願いを聞いてほしい
Bootstrap4 上下中央・上寄せ・下寄せ(d-flex) 投稿日:18年3月29日 更新日: 19年6月21日 上下中央や上寄せ、下寄せに配置するためのクラスも用意されています。.

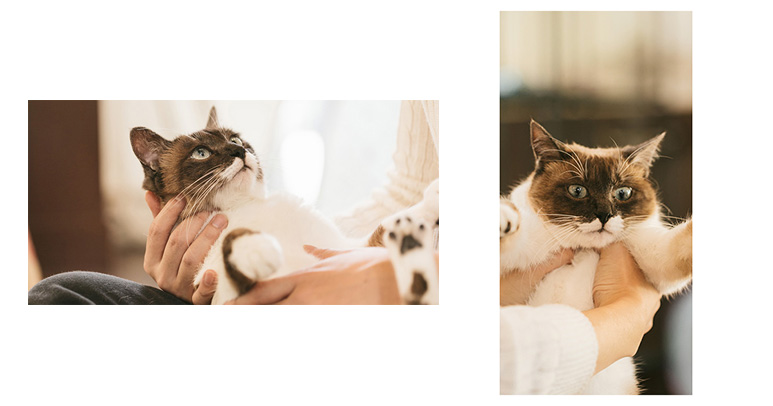
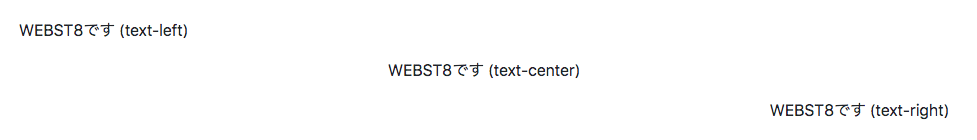
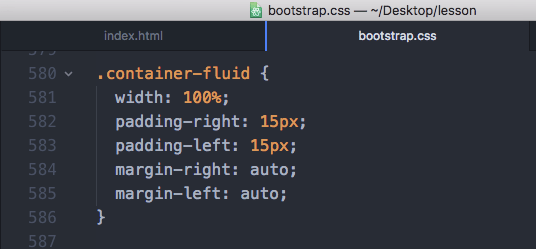
Bootstrap4 画像 中央. Bootstrap4の標準で用意されているクラスです。 text-align テキストの左・中央・右寄せ float コンテンツの左・右寄せ mx-auto コンテンツの中央寄せ w-25 w-50 w-75 w-100 width 横幅 h-25 h-50 h-75 h-100 height 高さ mw-100 max-width:100% mh-100 max-height:100% m-*. Imgタグはインライン要素なので、ブロック要素にして左右のマージンをauto にすることで、画像を中央寄せにすることができます。 BootstrapではCSSのclassとして準備されていますが、Bootstrap3とBootstrap4とで指定するclass名が異なります。 CSSで指定する ここではsampleクラスを作成しています。.

Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ

Bootstrapを極める Bootstrap4の基本 2 グリッドシステムと基本ルール 入門 初心者向け 濱口 まさみつ Note

Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab

今日から携わる 丸わかりbootstrap入門 簡単テンプレと指定の方法 リファレンス Qiita

Bootstrapをカスタマイズしよう Css調整のコツはスタイルの優先順位だ

Bootstrap4でcarouselが動かない原因 Web屋の備忘録

Bootstrap4のnavbarを極める ゆうログ

Bootstrap 3からbootstrap 4に移行する時の注意点まとめ Tech Note

忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita

Css 上下左右中央に表示する5つの方法 Ie Edge Chrome Safari Firefoxに対応 Yoheim Net

Bootstrap4に用意されているクラス Flex編

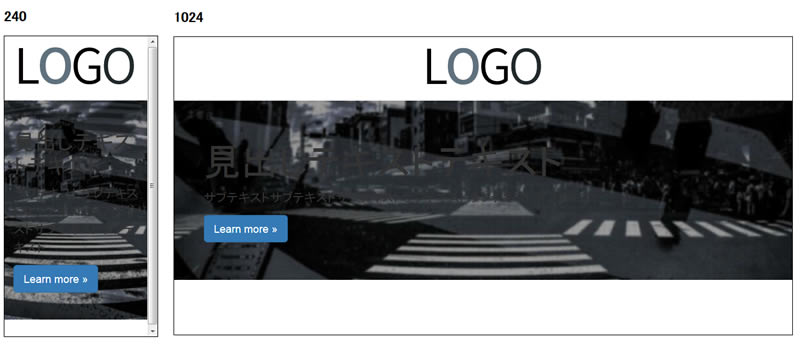
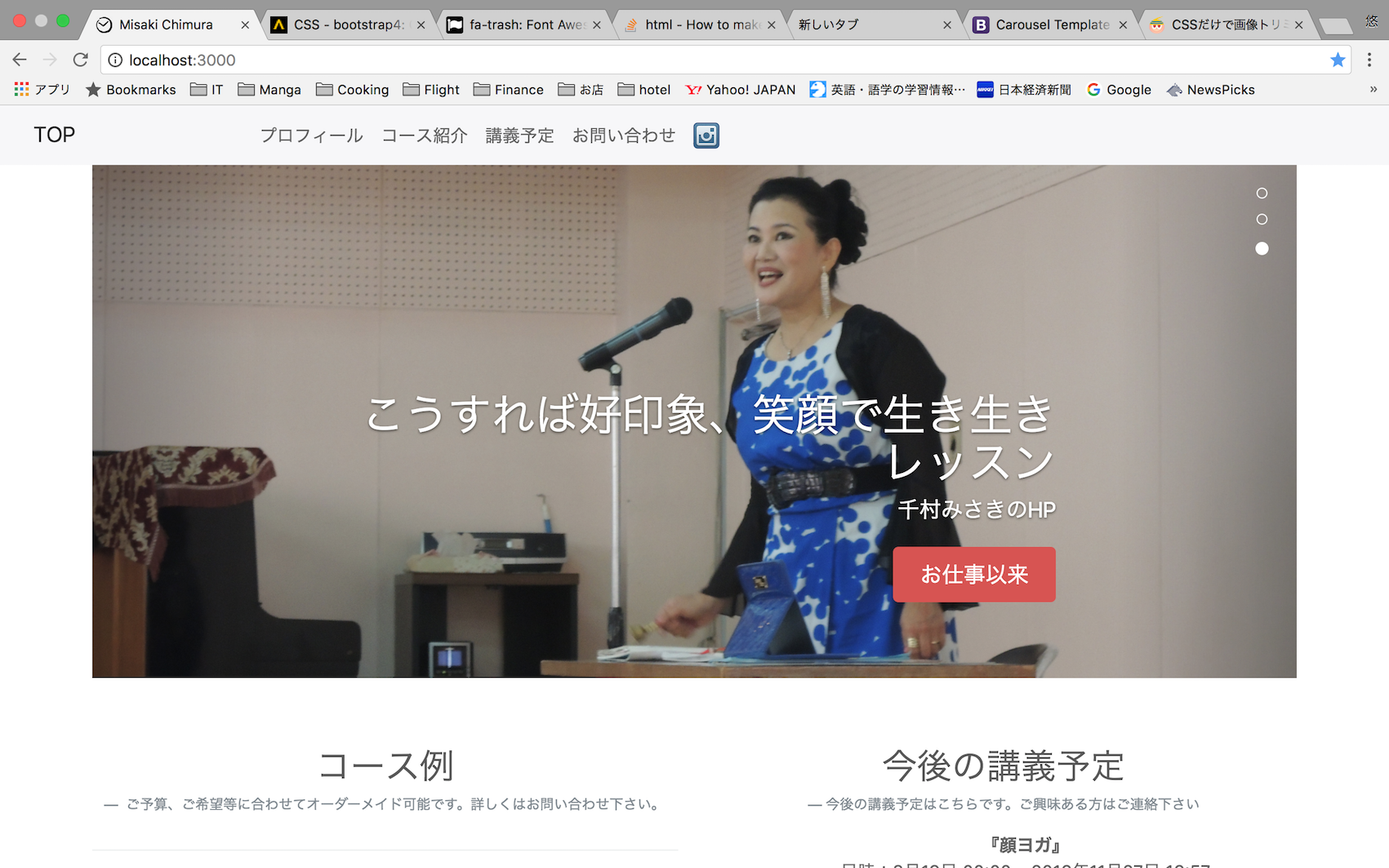
Boot4 Bootstrap4 でメイン画像部分を作成 Web Shakehands

Tutoriel Javascript 6 Agir Sur Le Html Manipulation Du Dom Fr Youtube

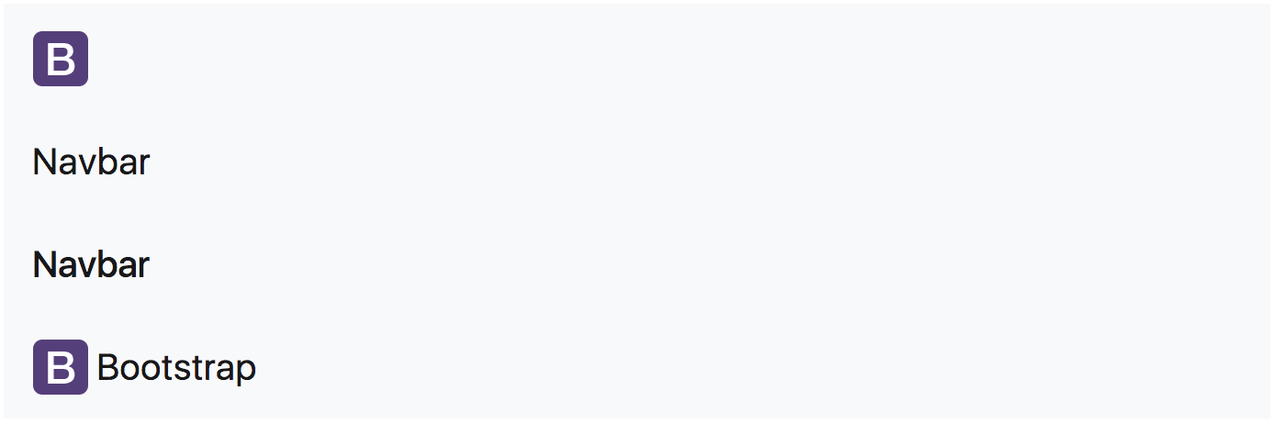
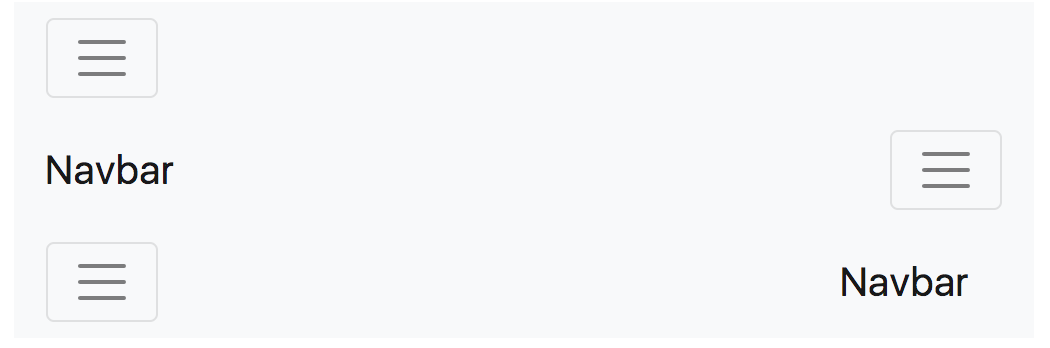
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

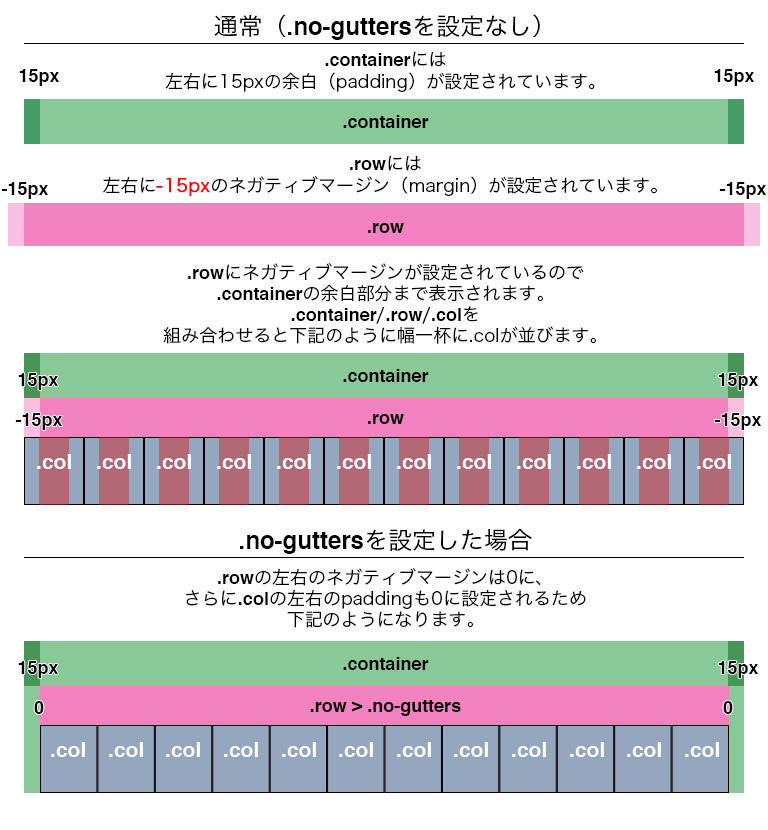
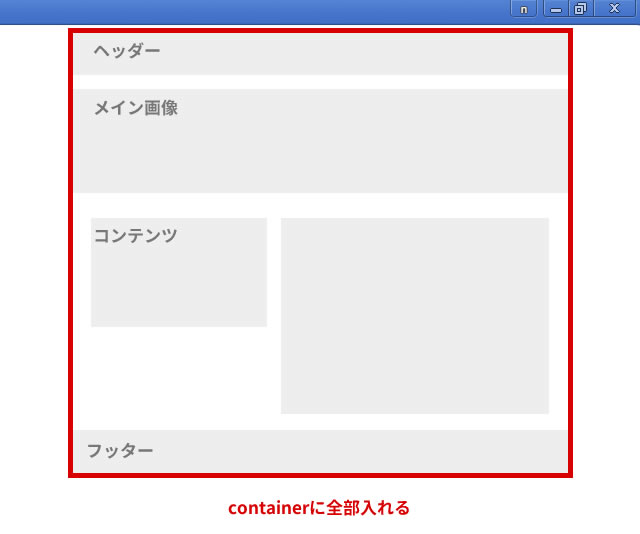
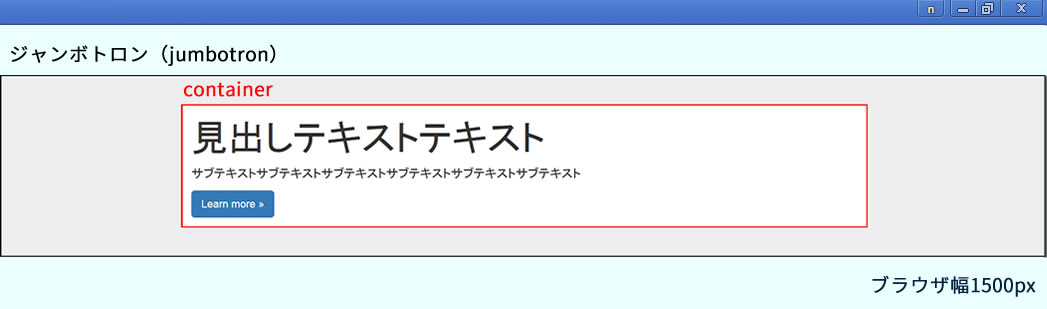
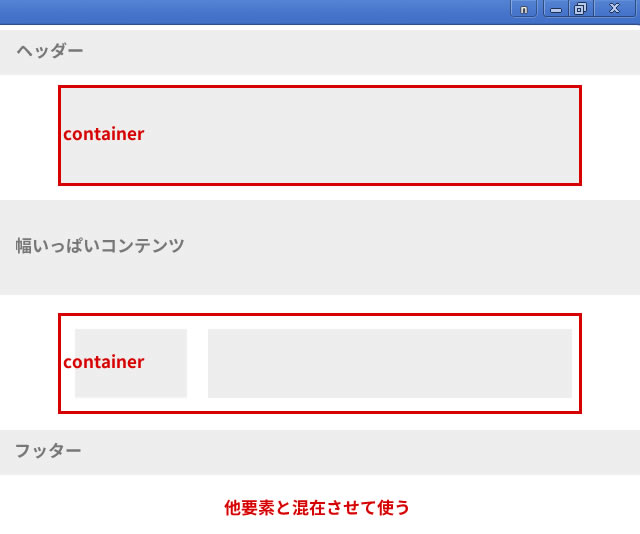
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編

Css Text Align を理解 効かない場合の対処方法 Webcamp Navi

Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ

Ec Cube3 Slick Jsのスライダー画像を上下中央に配置する 半猟半it

Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

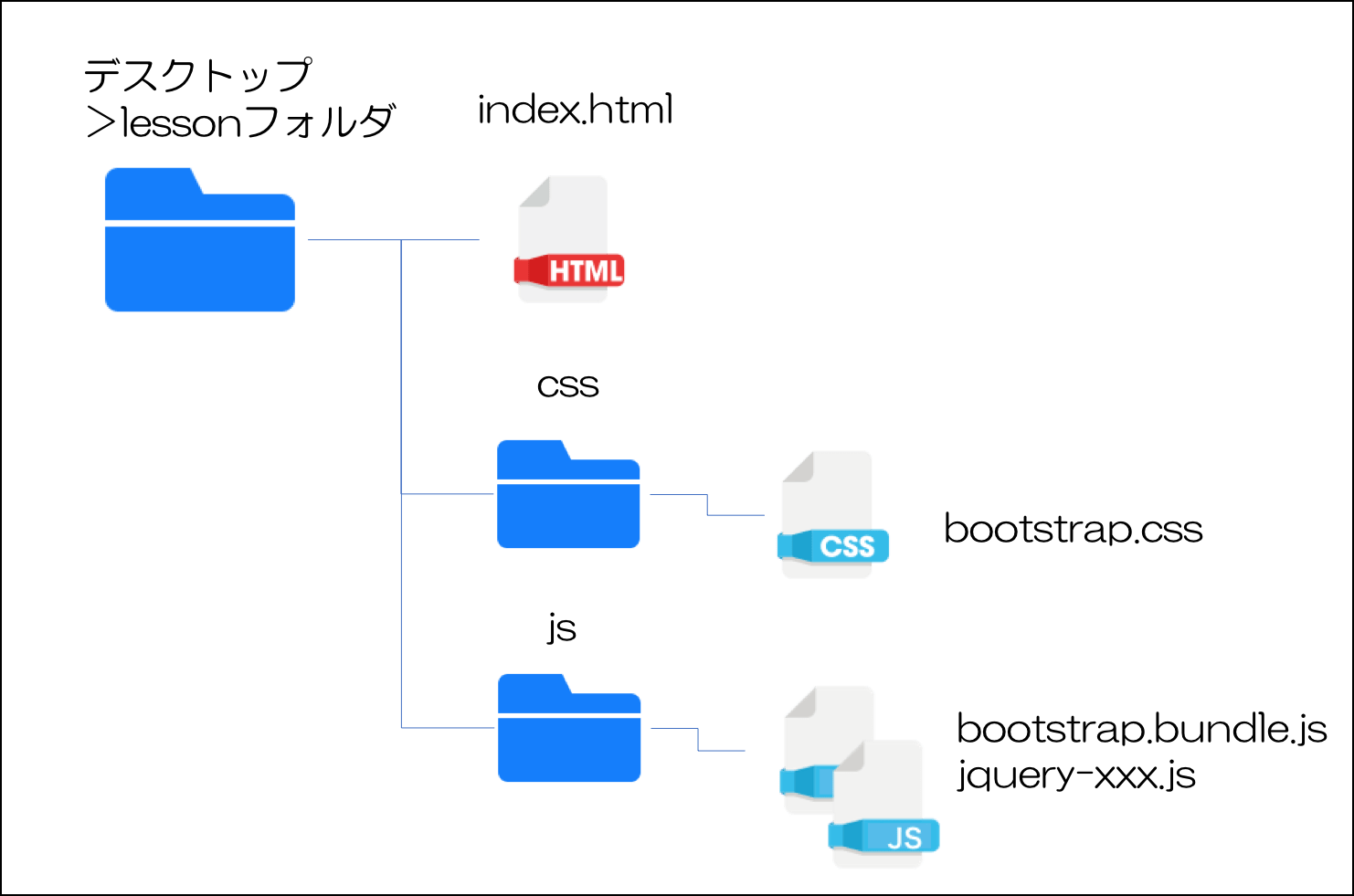
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Html ブートストラップ4の垂直方向の中央揃え

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ
Bootstrap4 画像とfiguresのスタイル サンプル

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン

Html Bootstrap4で画像をグリッドレイアウトで配置したい Teratail

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap 4breaker S Blog

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap4 テンプレート Ver1 Laravel学習帳

Css 画像や文字を中央表示させる方法 プロセスを紹介 Itライフ

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

Css Bootstrap4 Carouselのimgeを縦横同一比のままresponsibeにしたい Teratail

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ
开源中国 自由微信 Freewechat

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

Html Bootstrap4 中央揃えについて Teratail

Bootstrap グリッド内で画像を中央寄せする方法 Qiita

Flex 縦 中央 Flexboxで 要素の上下中央寄せ 均等割りの方法 Align

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days

知らなかった Bootstrap4に用意されているクラス 0017

Html 中央寄せ 左寄せ 右寄せする方法 初心者向け Nobu Note

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編

Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編

Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ

サイズ不明な要素を中央寄せにする方法 Assassin Web屋 Note

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Bootstrap4 早見表 Laravel学習帳

Bootstrap 4 グリッドシステムの使い方 Workship Magazine ワークシップマガジン

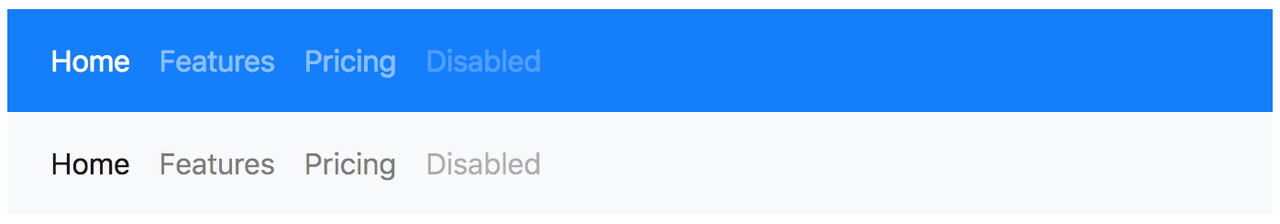
Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

特定の要素を画面の中央 上下左右 に配置する方法 Mororeco
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Lightning 7 2系 Pro 2 2系 の変更点について Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ

Bootstrap要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo

图书推荐 推酷

Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ

Bootstrap4 上下中央 上寄せ 下寄せ D Flex クルーデザイン

Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog

現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Html フッター部分の画像を中央配置にする方法 Teratail

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

レスポンシブなhtml5 Css3 Bootstrapの無料テンプレート選 Workship Magazine ワークシップマガジン

Lightning 7 2系 Pro 2 2系 の変更点について Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog



