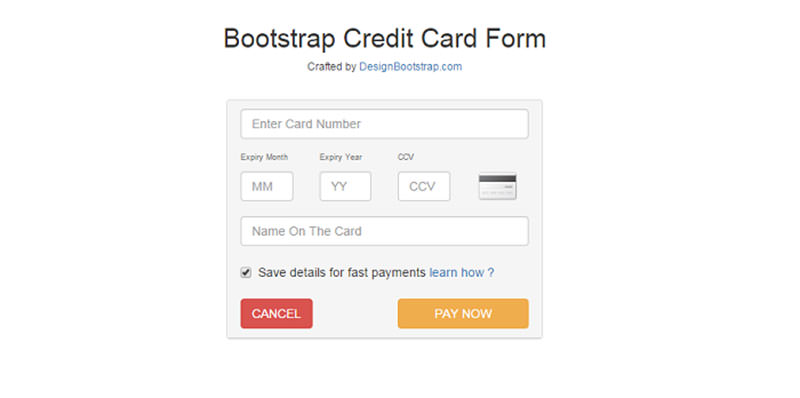
Bootstrap Form デザイン

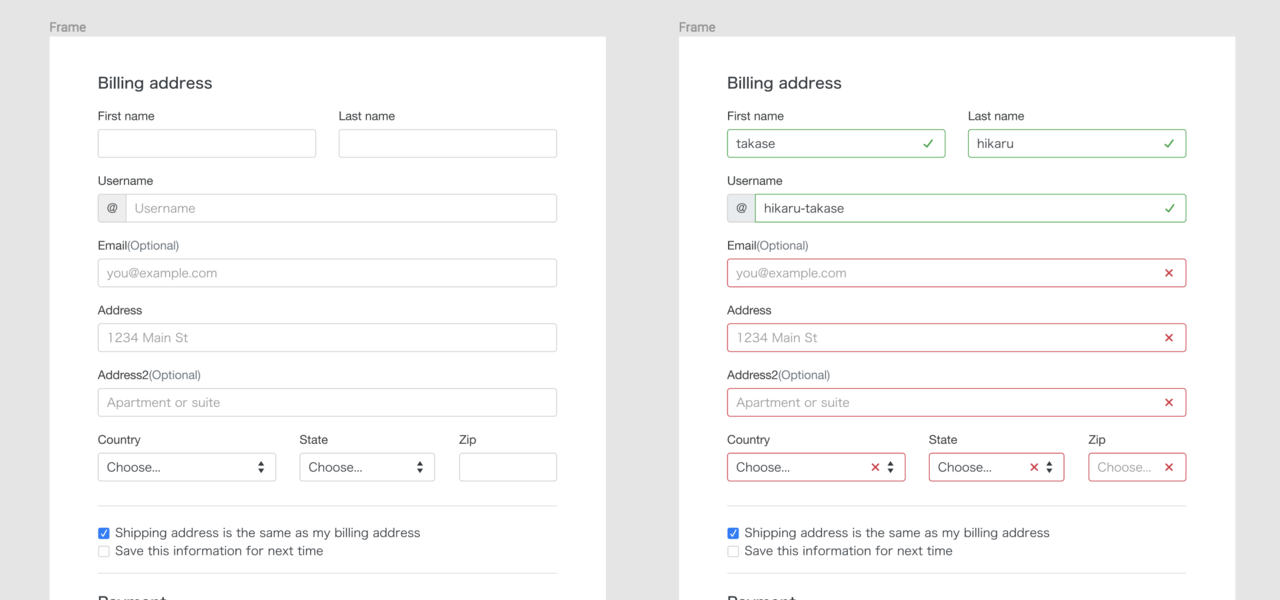
Figmaでbootstrapを作ったので無料配布します Hikaru Takase Retty Note
Http 14 00 Com Archives 33

Bootstrap超入門 フォームの種類 使い方について徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

30 Free Bootstrap Code Samples Website Tutorial Web Development Introduction Letter For Job

Q Tbn 3aand9gcqhpiovvqgh5ujjoueupatrkwt T74upgtrza Usqp Cau

Bootstrap4 フォーム Form クラスの使い方を徹底解説 Webst8のブログ


Bootstrapで業務webアプリのカッコいい入力フォームを作る 1 2 Codezine コードジン

Ruby Bootstrapで左寄せ 右寄せの要素を一行に共存させるには Teratail

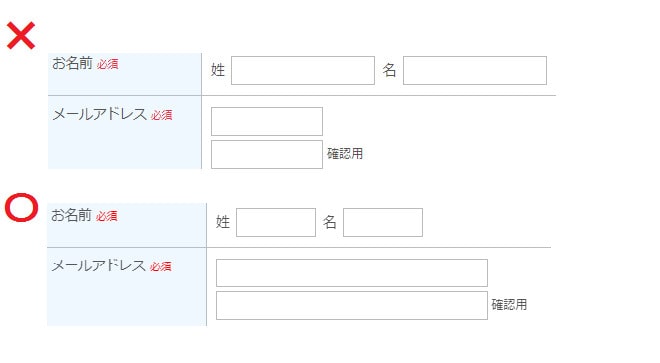
入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

Q Tbn 3aand9gctb9mk1gg3rsnptrisix3kgomkkhgcopye Gq Usqp Cau

Twitter Bootstrap 3 の基本 フォームのサンプル Tech Projin

8pixelグリッドデザイン Bootstrap 12等分と方眼が合わないのはイヤ を解決するphotoshopドキュメントサイズ Taniweb制作

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

脱 Bootstrap をするために工夫したこと デザイナーから指摘を受けたtips

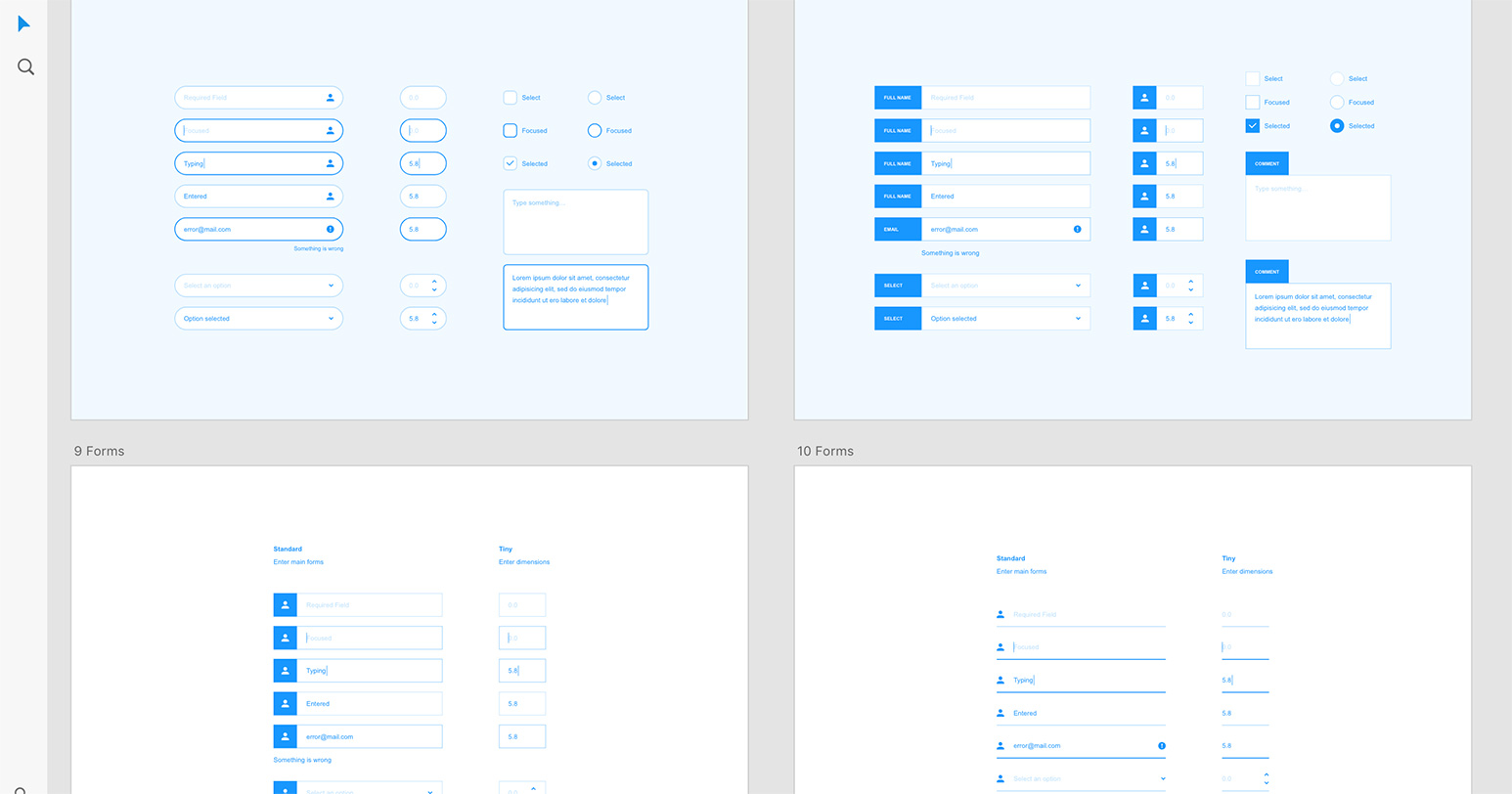
Ui設計の必需品 Adobe Xdのフォーム素材集 Adobe Xdを使い倒そう

Bootstrap超入門 フォームの種類 使い方について徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

18年度版 作業を楽にするcssジェネレータまとめ Cocolabo

Djangoの入力フォームにbootstrapを適用するときの最適解 Qiita

フォーム 入力欄の長さを最適化 3 Tech Blog

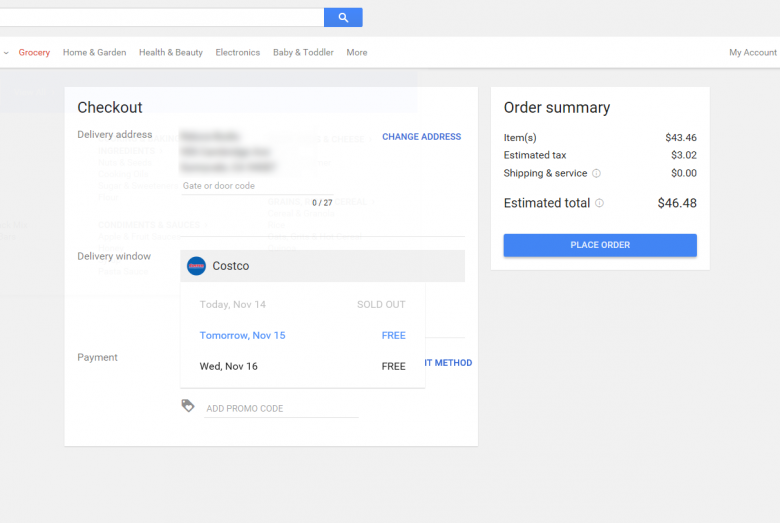
How To Create Checkout Form Using Html Css3 And Jquery デザイン 流程 付

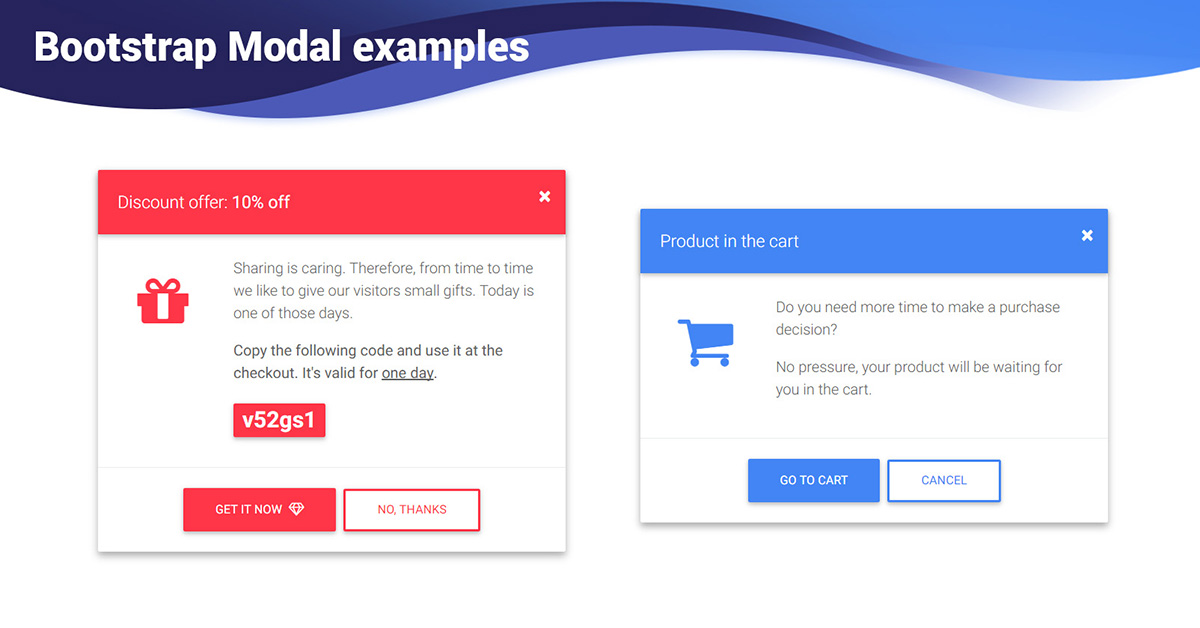
Bootstrap Modal Examples Templates Material Design For Bootstrap

Googleのマテリアルデザインを実現する洗練されたbootstrapテーマ Material Design For Bootstrap ソフトアンテナブログ

Bootstrap3とphpでメールフォームを作る方法

Bootstrap超入門 フォームの種類 使い方について徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

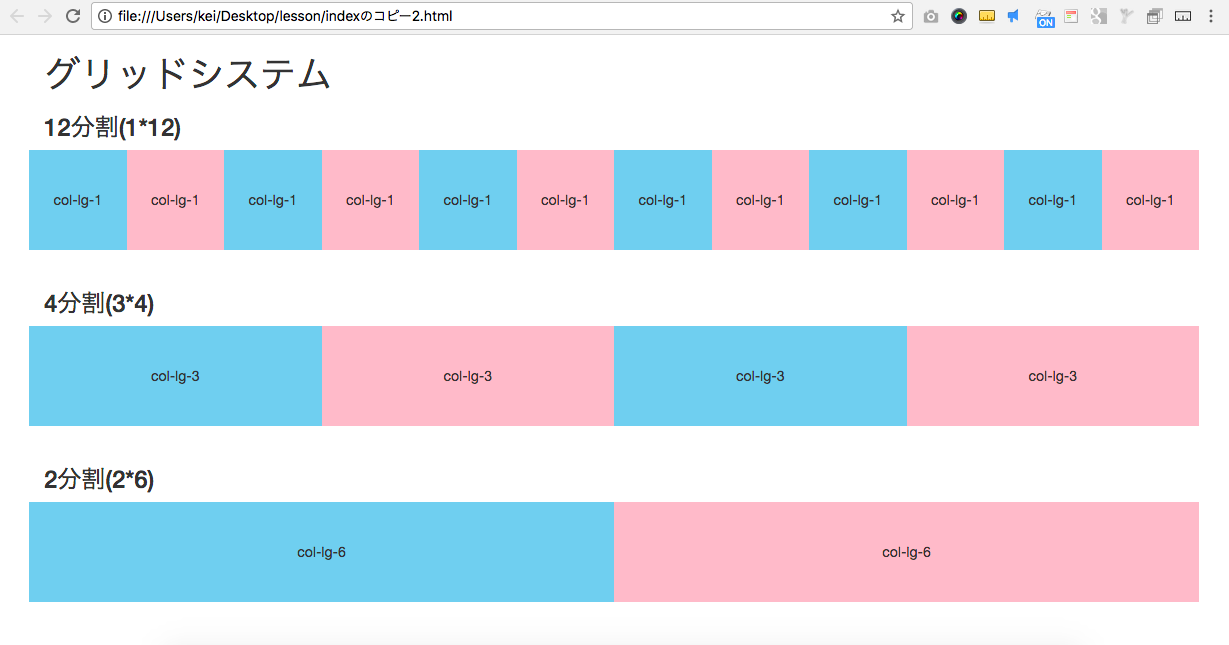
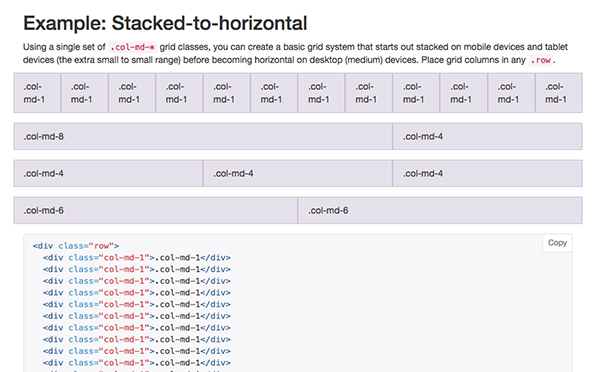
Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス

Bootstrapを使ったランディングページの無料テンプレート35選 Ferret

Bootstrapを使ってシンプルなwebページを作成する 入力フォーム Qiita

Bootstrap4 フォーム Form クラスの使い方を徹底解説 Webst8のブログ

エンジニアに捧げる Bootstrapを使っての入力フォームの体系的な作成法 技術情報 アプリ関連ニュース ギガスジャパン

Bootstrap 3をベースにしたフラットなかわいいデザインのhtmlとpsdが揃ってる無料のui素材 Druken Parrot Ui Kit コリス

Q Tbn 3aand9gct6blryx0er0utb9o9t 3 Hyzfvnb7rub1hua Usqp Cau

Formについて

Cssのフレームワーク Bootstrap を使ってメールフォムを作成してみる

Bootstrap Wikipedia

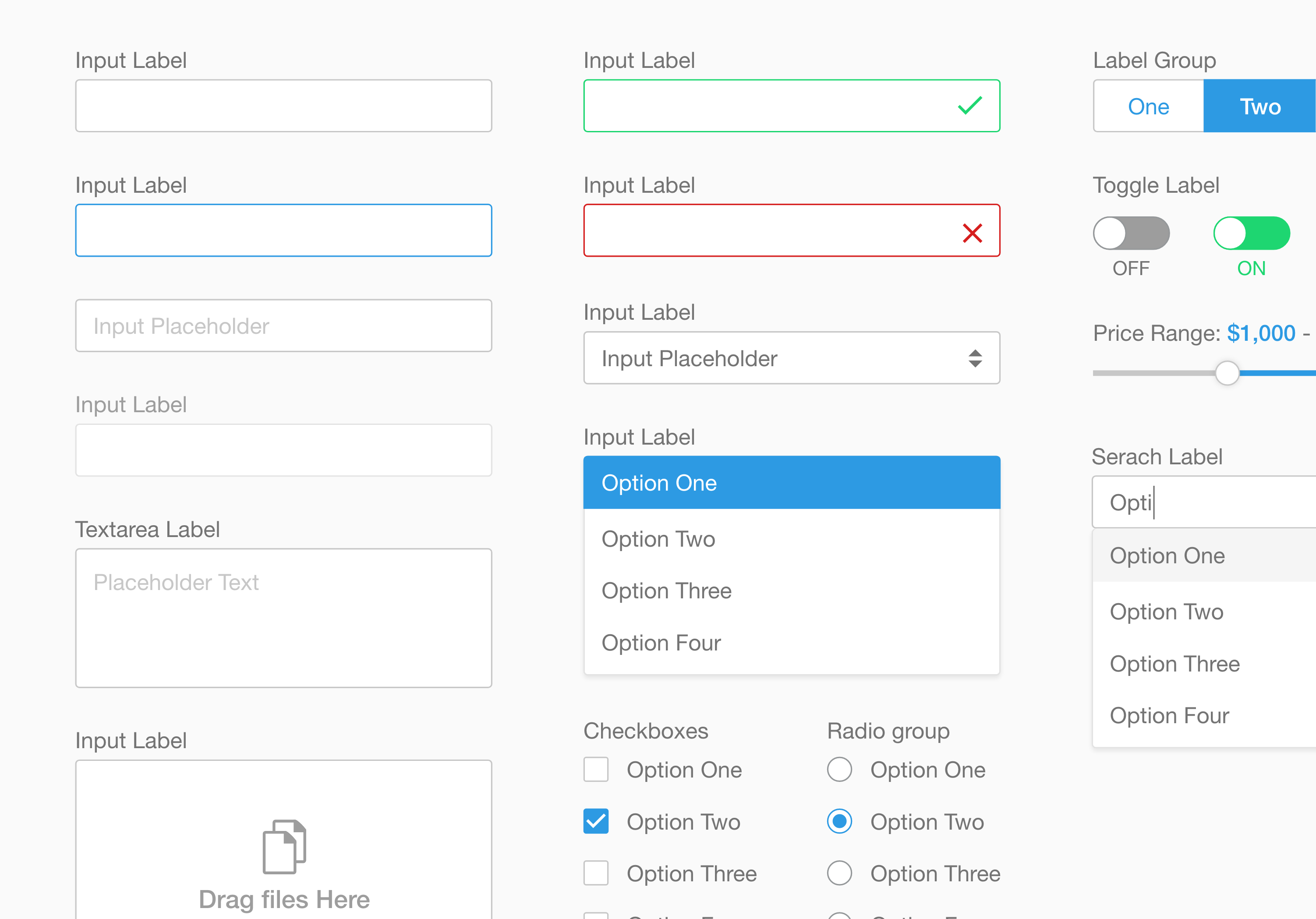
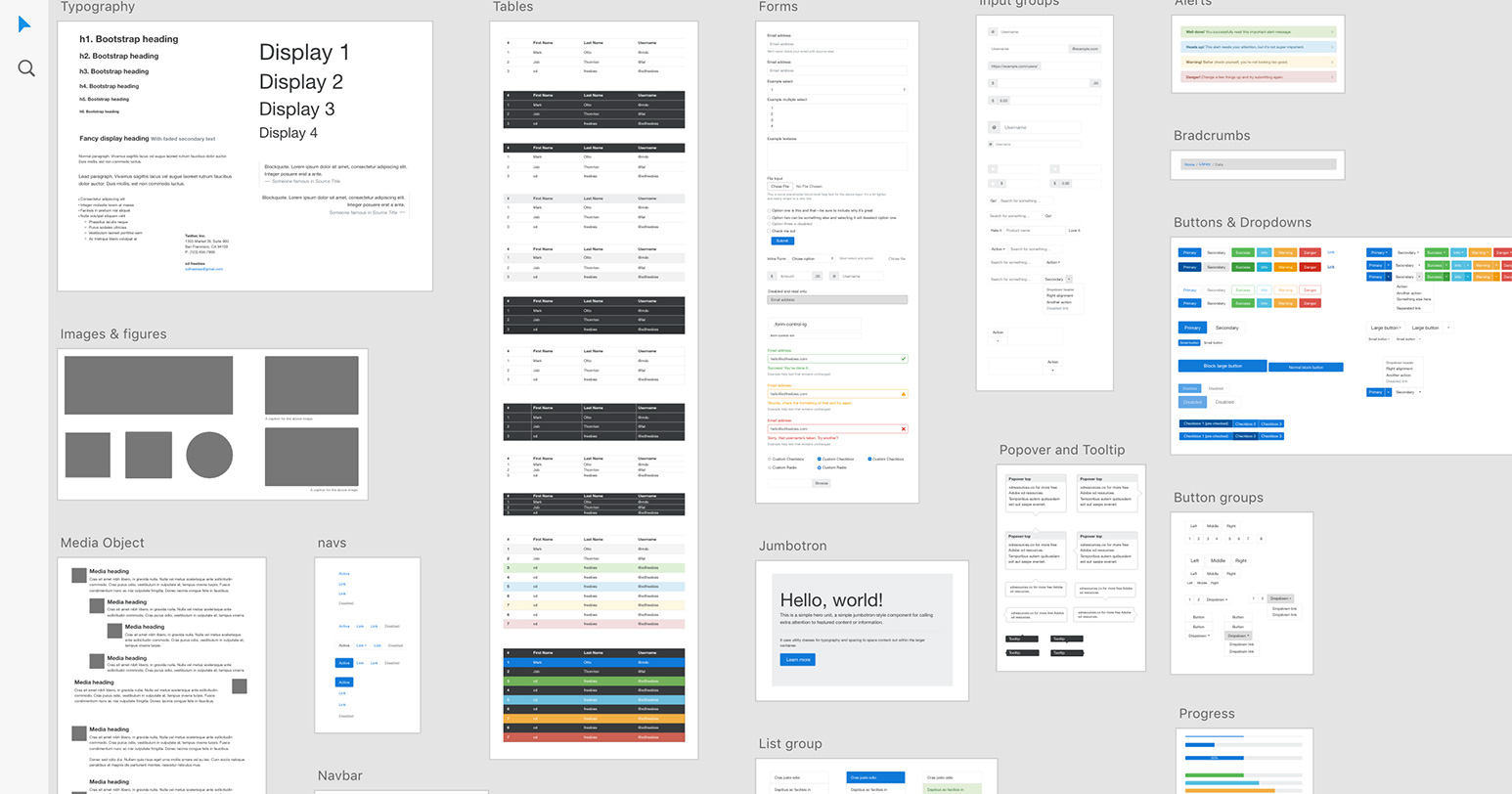
Bootstrap 4で実装されているデザインシステム要素すべてをデザイン素材にした無料素材 Bootstrap Design System コリス

Bootstrap超入門 フォームの種類 使い方について徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

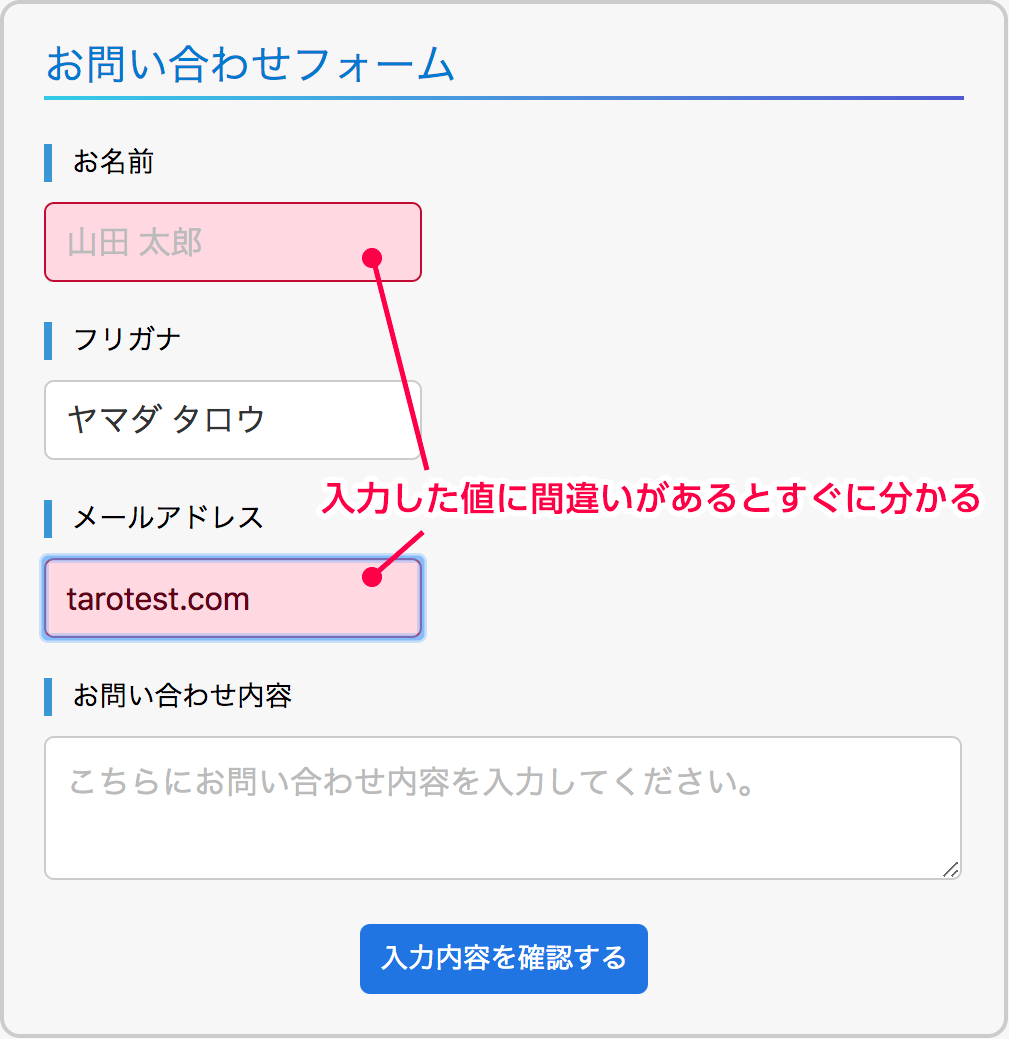
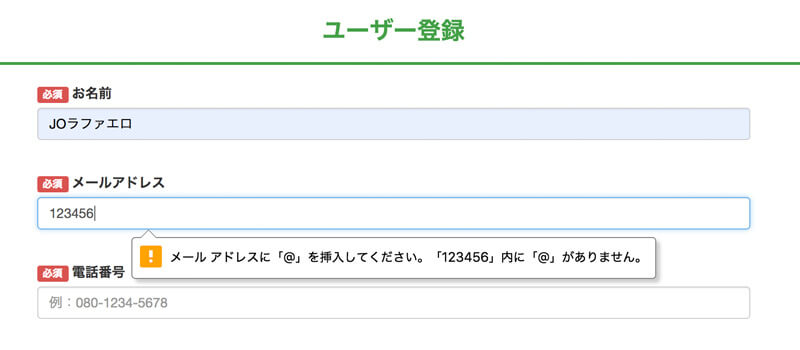
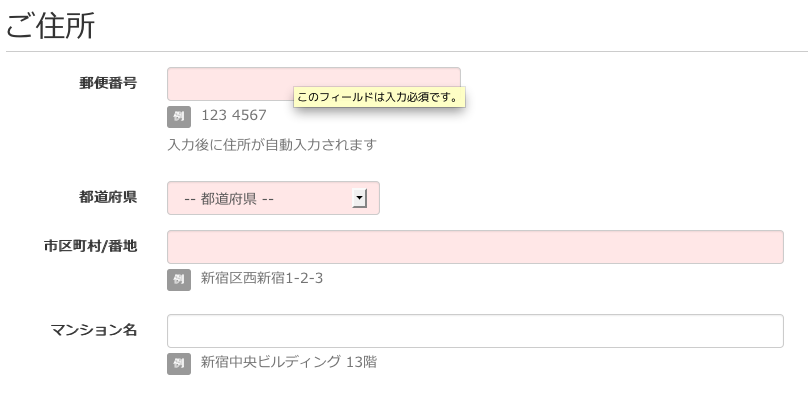
フォームの入力チェックでエラーになったフィールドのスタイルを変える Graycode Html Css

ヘルプ記事のデザインフォームについて Helpfan ヘルプファン ヘルプ

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン

Bootstrap超入門 Qiita

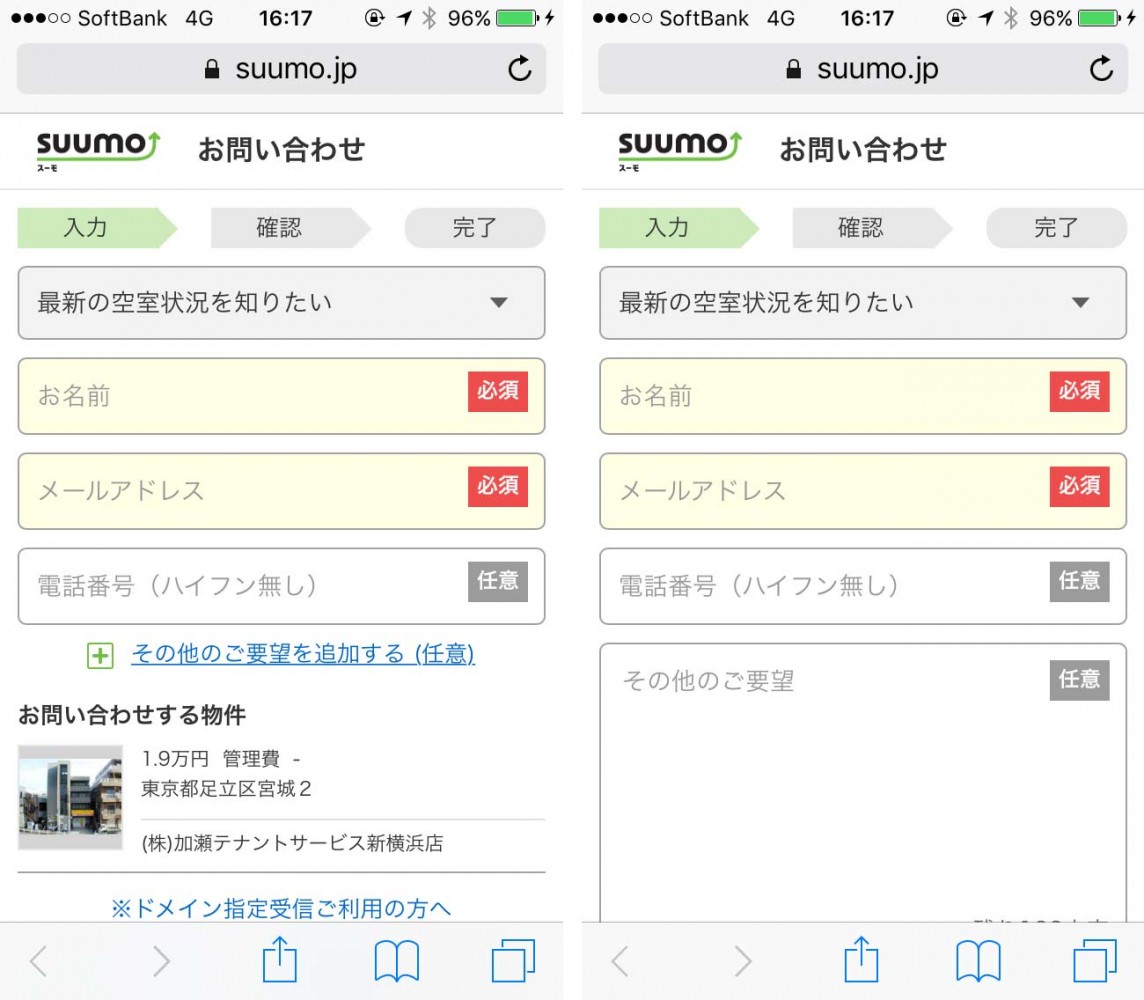
保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip

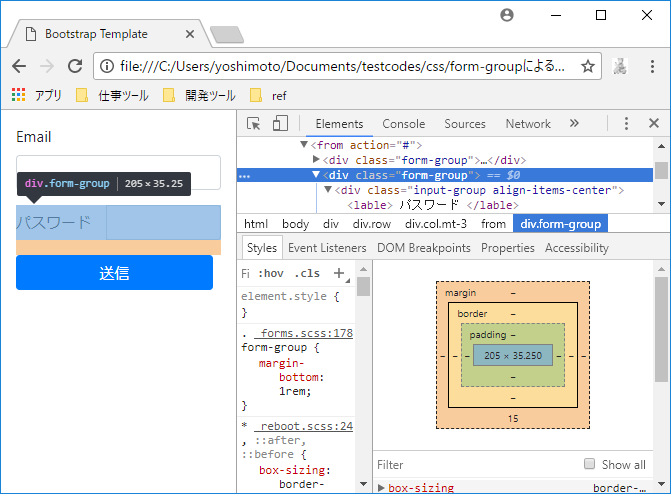
Bootstrapのフォームを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

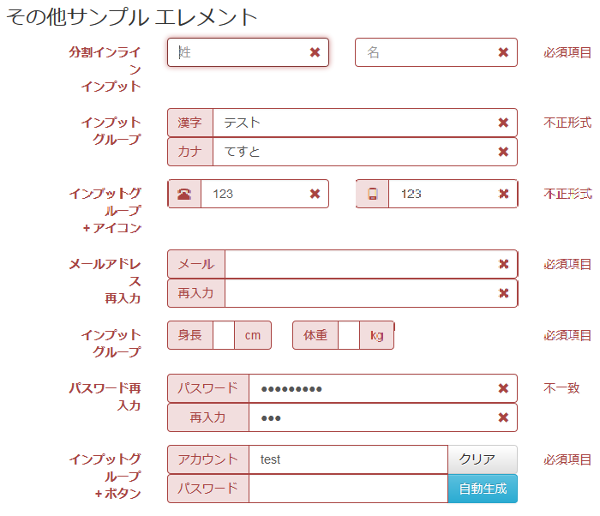
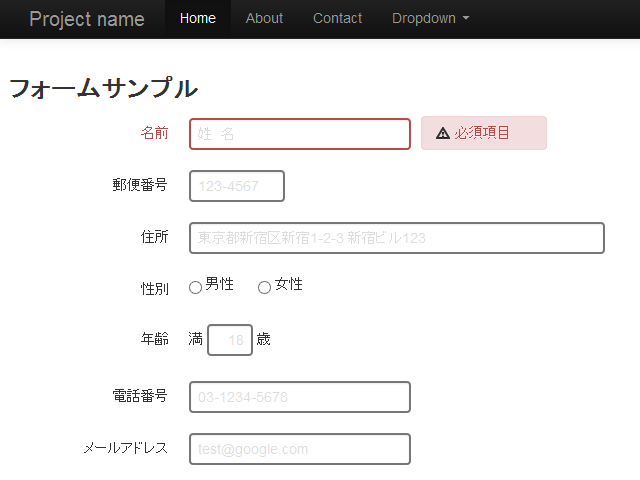
Bootstrap Form Validation V3 Entereal エンタリアル

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

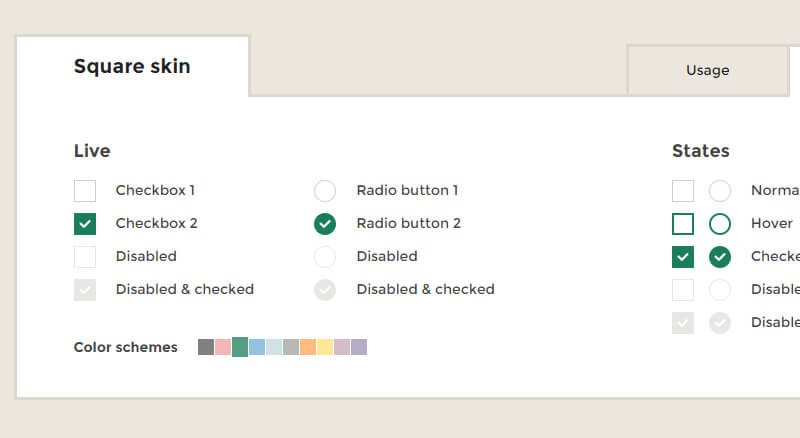
Bootstrap 3ベースのオープンソースflat Uiライブラリ Bootflat ソフトアンテナブログ

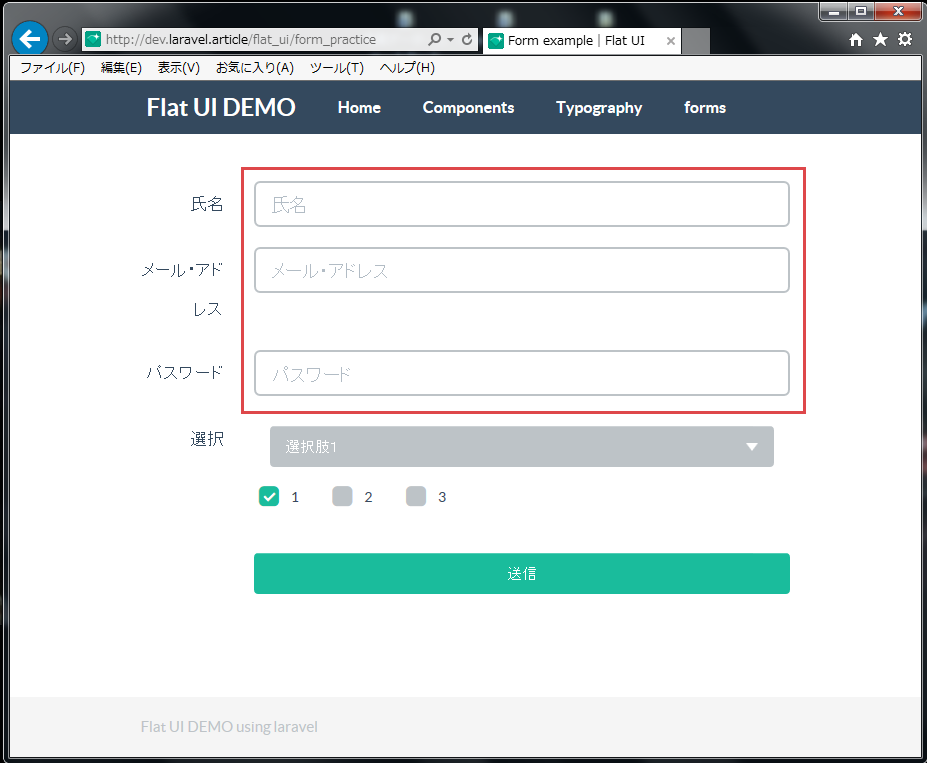
Bootstrapのformについて Laravel学習帳

チェックボックスをおしゃれにするcssスニペット25選 アニメーションが刺さる Kodocode

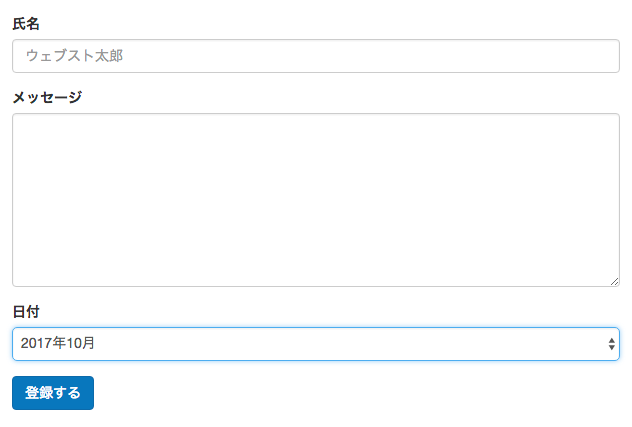
日付入力フォームのuxデザインガイドライン U Site

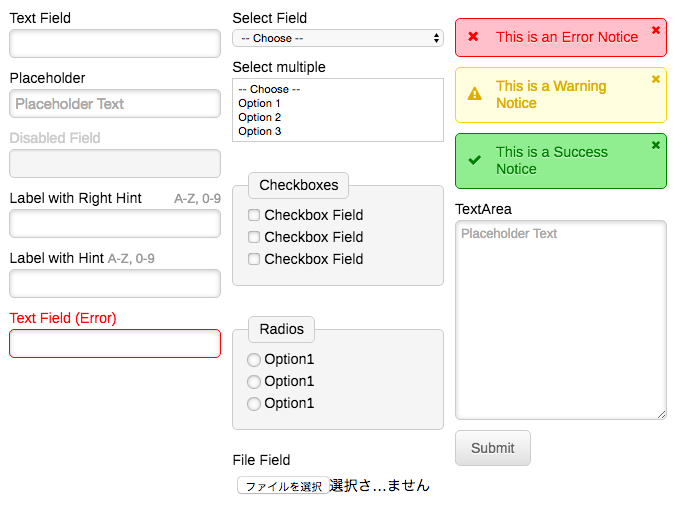
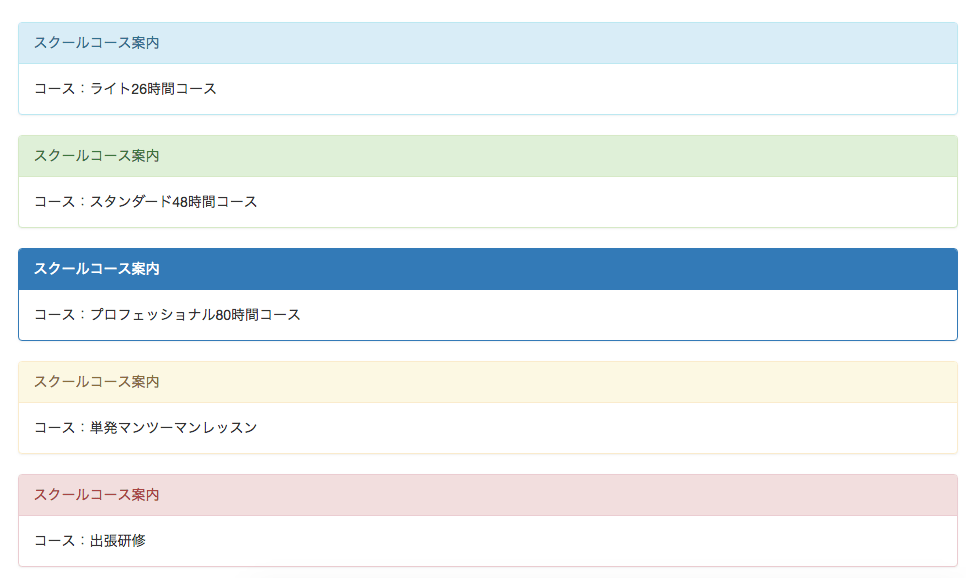
フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

Bootstrapのフォームを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

ボード 業務用アプリ Ios11 Ipad のピン

Figmaでbootstrapを作ったので無料配布します Hikaru Takase Retty Note

Bootstrap3 3で作る入力画面 Tomosoft

Bootstrapのフォーム入力をもっと便利にするための Bootstrap Form Helpers Phpspot開発日誌

Djangoのテンプレートに Bootstrapのform Groupやform Controlを設定できないとき Pavement

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

Bootstrapを使ってシンプルなwebページを作成する 入力フォーム Qiita

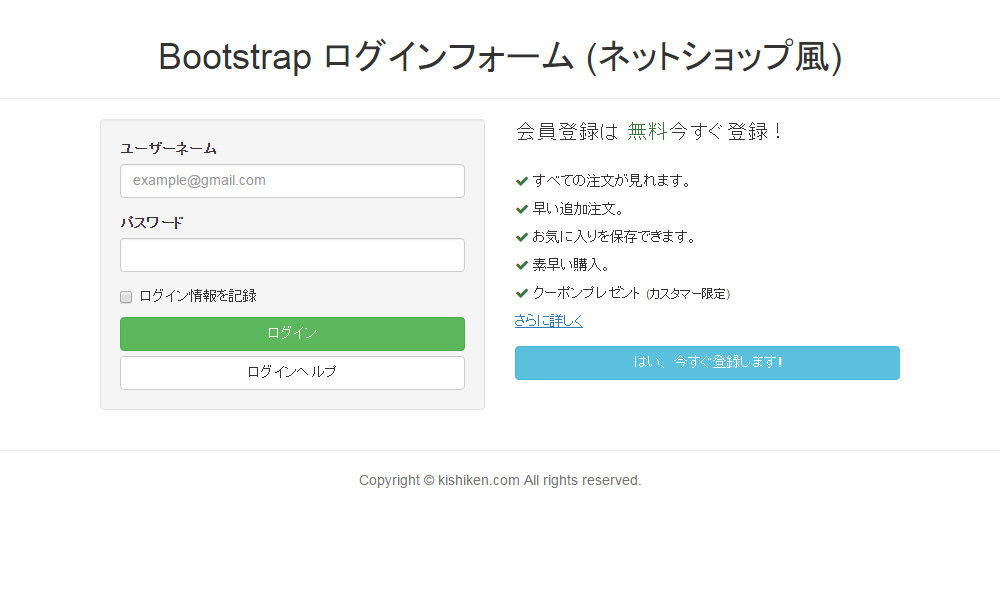
簡単 Bootstrapを使ったログインフォームのテンプレートデザイン3種 Kishiken Com

Bootstrap3とphpでメールフォームを作る方法

Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Q Tbn 3aand9gctuiaqr5sph9cnuq5q6hkeiqt0jlfbi5nzoug Usqp Cau

エンジニアに捧げる Bootstrapを使っての入力フォームの体系的な作成法 技術情報 アプリ関連ニュース ギガスジャパン

エンジニアに捧げる Bootstrapを使っての入力フォームの体系的な作成法 技術情報 アプリ関連ニュース ギガスジャパン

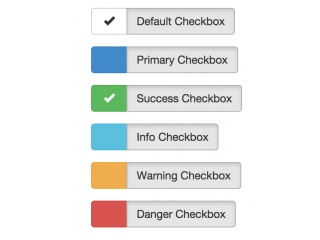
Bootstrap Checkbox Examples

スマホ時代におけるフォームのデザイン 実装のテクニックが詳しく解説された良書 フォーム制作実践ガイド コリス

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

質問 デザイン フォーム の画像検索結果 デザイン フォーム 検索

Cssでログインフォームをつくってみる

Bootstrap グリッドシステムの解説と設定方法

5分でできるbootstrapの使い方 入力フォーム作成 Takenology

Cssのフレームワーク Bootstrap を使ってメールフォムを作成してみる

コピペok ユーザビリティを高めるhtml Cssフォーム基本テク ジャングルオーシャン

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

ラジオボタンやチェックボックスのデザインを変更できる Icheck Js Programmemo

Cssフレームワーク30選 デザイン含めて一括総まとめ

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

5分でできるbootstrapの使い方 入力フォーム作成 Takenology

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

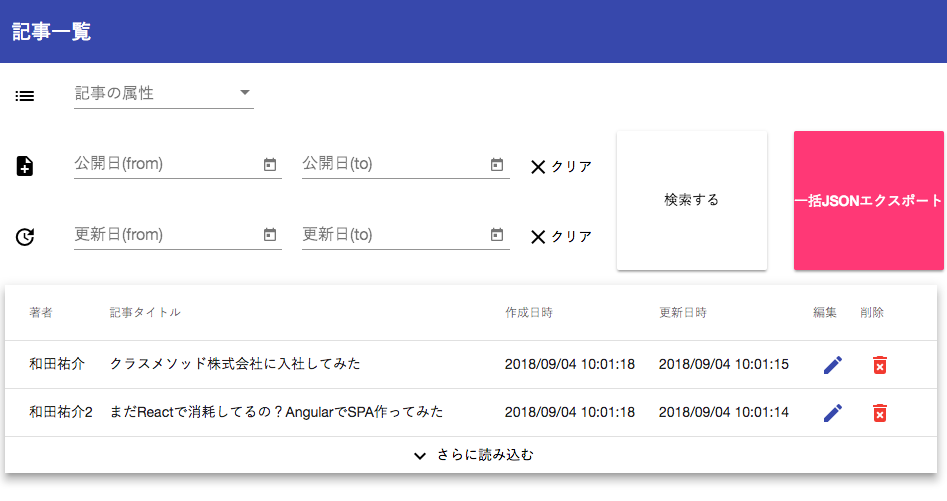
Flex Layout と Angular Material でグッバイcss 検索フォームを作る Developers Io

Twitter Bootstrap Rails 3 2 3 の使い方を知るためにスパイクしました Bekkou68 の日記

クレジットカード決済フォームのモーダル表示 Twitter Bootstrap使ってhuluの様なデザインのwebサイトを作るまとめ Naver まとめ

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

Bootstrap Form Validation V2 Entereal エンタリアル

そこそこユーザビリティの高いフォームを作った Liner Note

Bootstrap ブートストラップ とは何ですか すぐ使えるサポート情報

Bootstrap超入門 フォームの種類 使い方について徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

Q Tbn 3aand9gctpf3kiqlkmspmgppjztgxhg4rkyk 1v1x3wq Usqp Cau

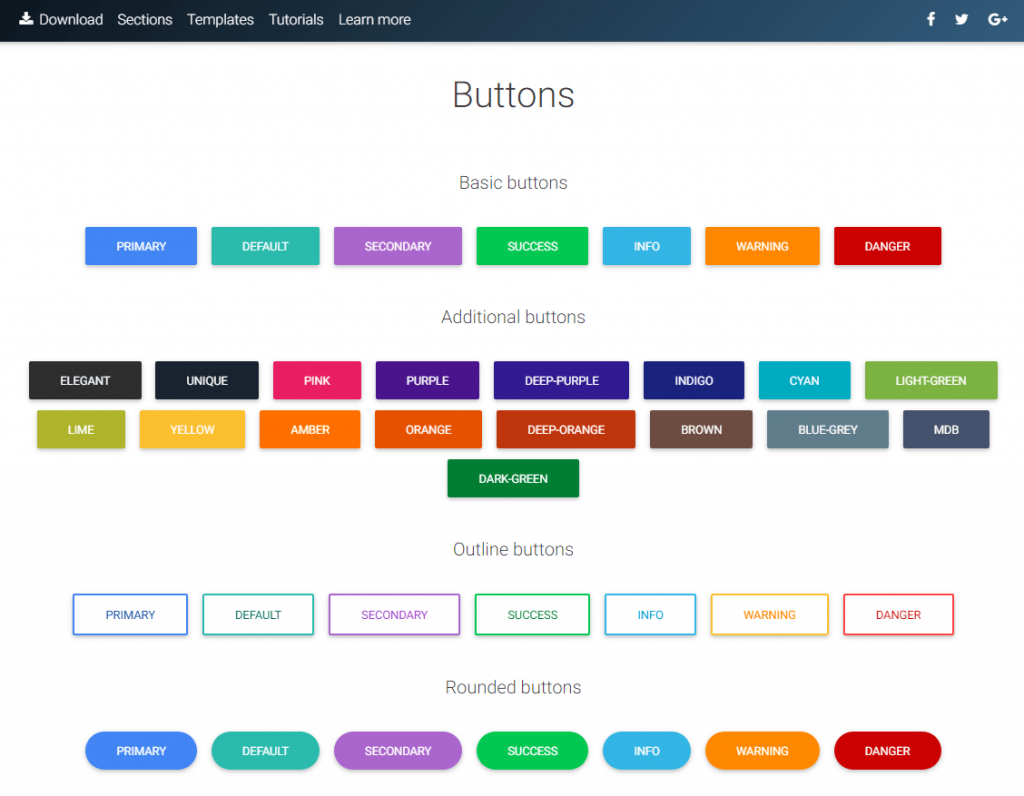
つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip

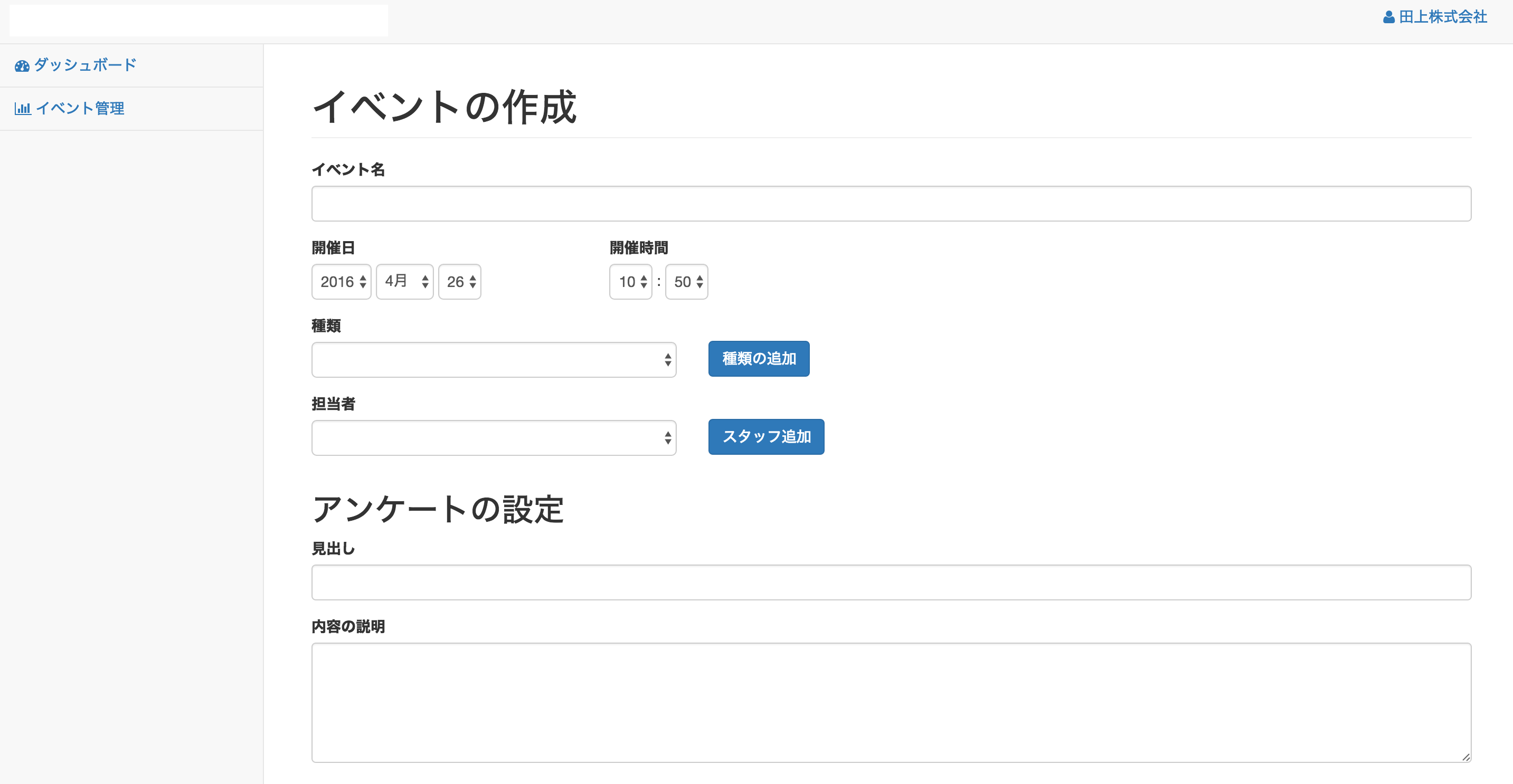
システム担当だけで作る管理画面のオススメ Bootstrap3のテンプレート テンプレート 画面デザイン テキスト ボックス

デザイン Google Formをカスタマイズしてみる Google Form だって楽したいじゃんか

サンプル Bootstrap 4 3 日本語リファレンス



