Bootstrap Table デザイン

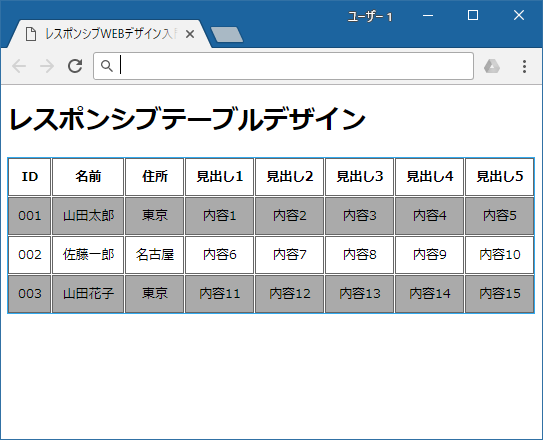
Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

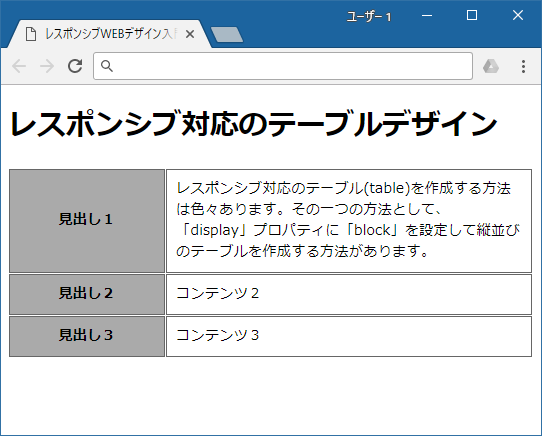
Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

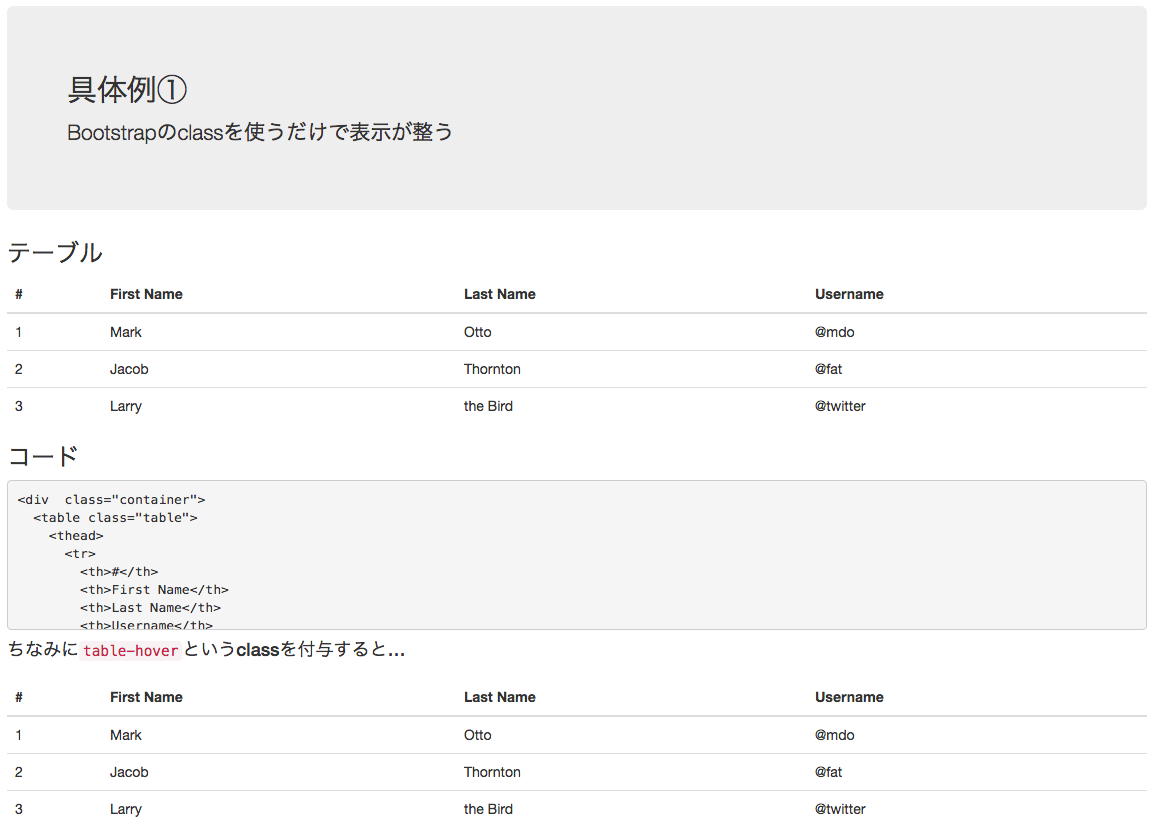
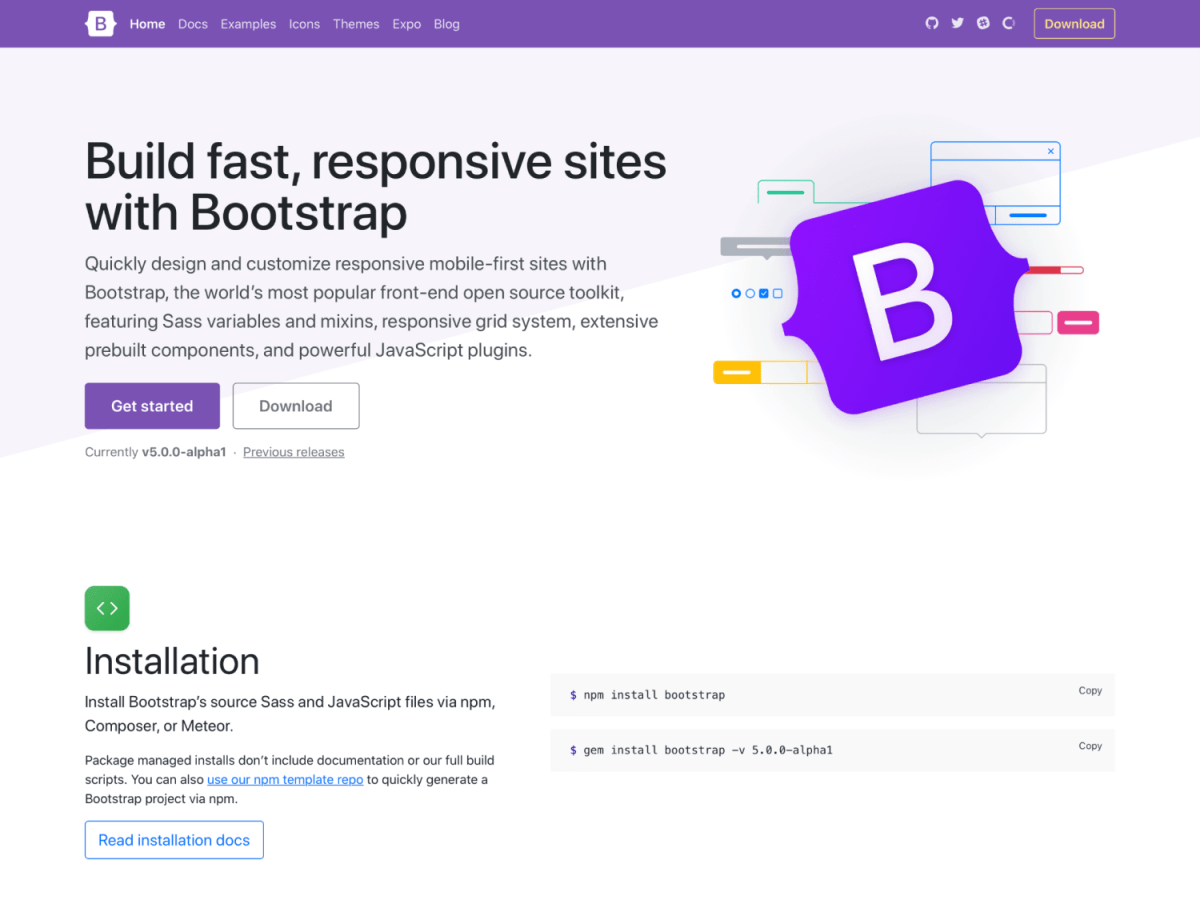
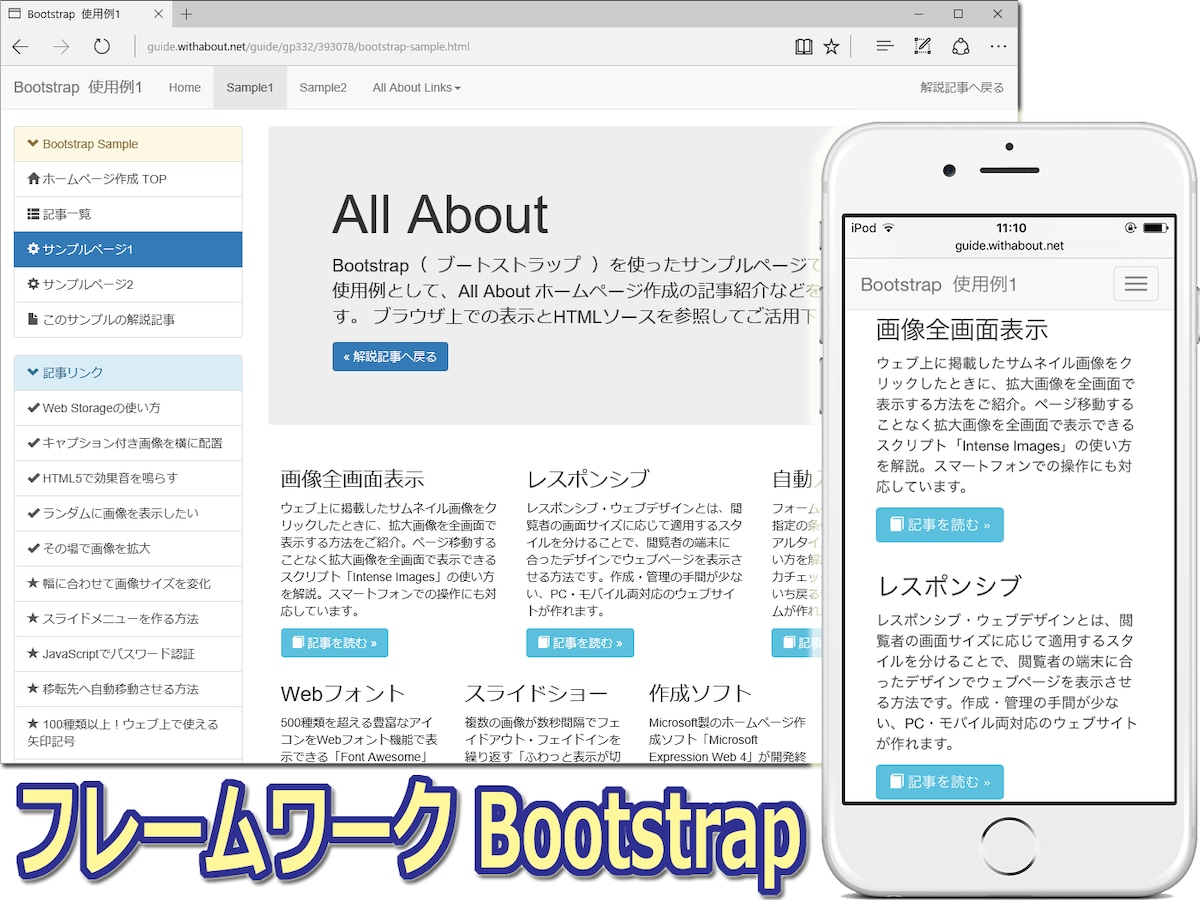
デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

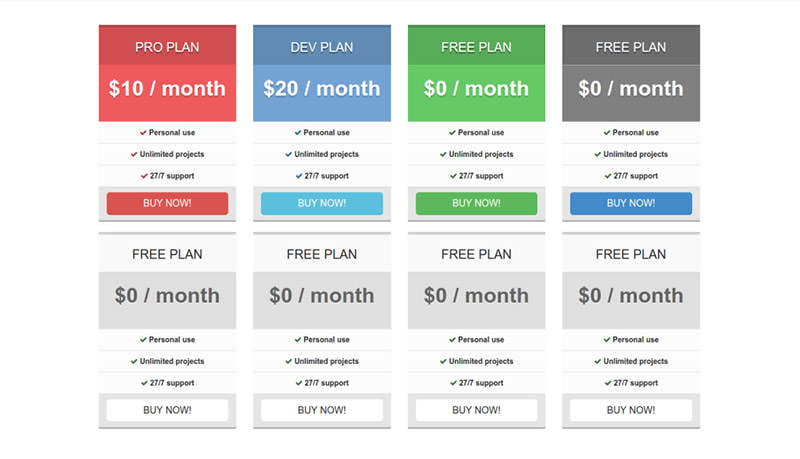
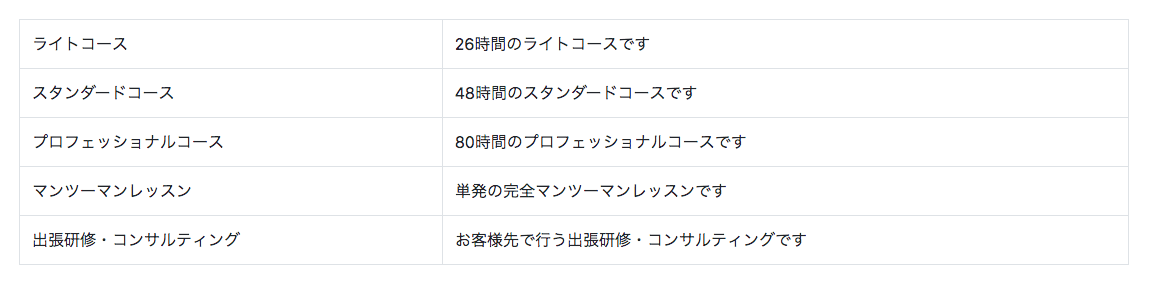
レスポンシブ対応の値段表 Twitter Bootstrap使ってhuluの様なデザインのwebサイトを作るまとめ Naver まとめ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ


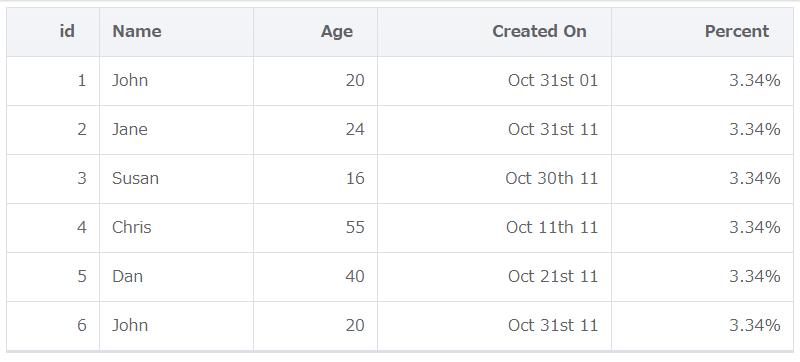
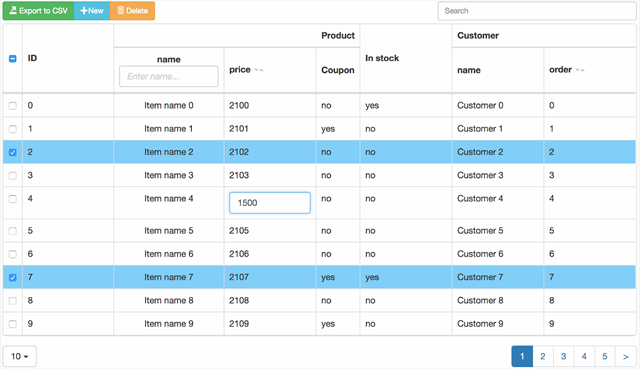
Vue Good Table で高機能なテーブルを実装する カバの樹

Pin On Freebies

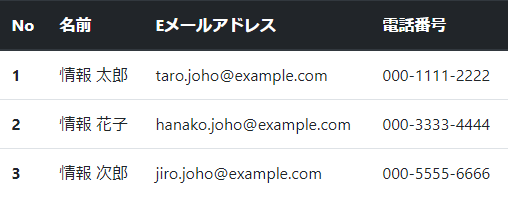
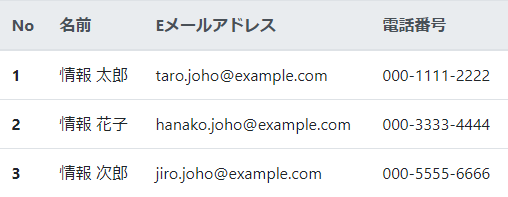
Bootstrapのテーブル Table Johobase

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Bootstrapの使い方 Web開発初心者にもわかりやすく解説 Udemy メディア

Bootstrapでテーブルを利用する方法 Qiita
Q Tbn 3aand9gcqpotqqq1o19r0l5ohe1cysxozen4qbjitlkz0xzoqvrlxpqseq Usqp Cau

入門 Bootstrapの書き方 テーブルデザイン さくちゃんmedia

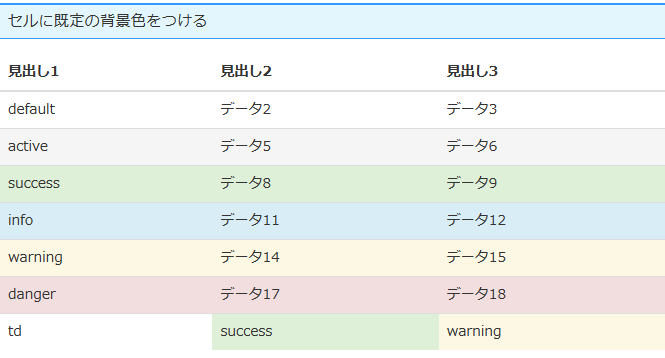
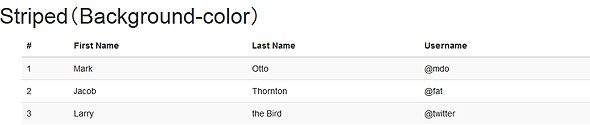
テーブルの奇数行 偶数行ごとに背景色を設定する Graycode Html Css

入門 Bootstrapの使い方 Itを分かりやすく解説

コピペで簡単 レスポンシブなテーブルデザインcssを作ろう

マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ

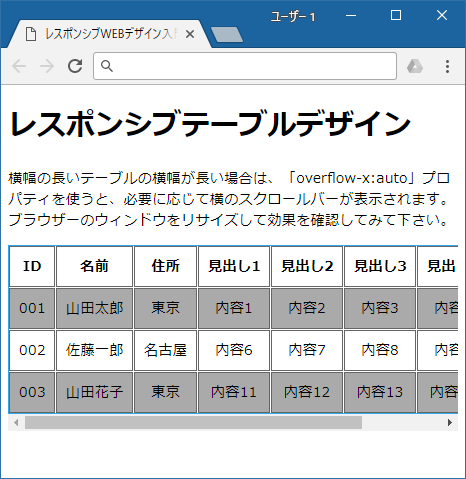
レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Htmlテーブルをcssでオシャレにデザインする為の講座 カゲサイ

高機能なjavascriptのデータグリッドコンポーネント 無料 有料35選 Sounansa Net

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Sirius Ui Bootstrap Vue Jsを組み合わせたuiデザインテンプレート Moongift

Bootstrap Wikipedia

Bootstrapではじめる 簡単 美味しいサイト の作り方 実制作物つき In Pocket インポケット

テーブルを見やすく 使いやすくするためのアルティメットガイド コリス

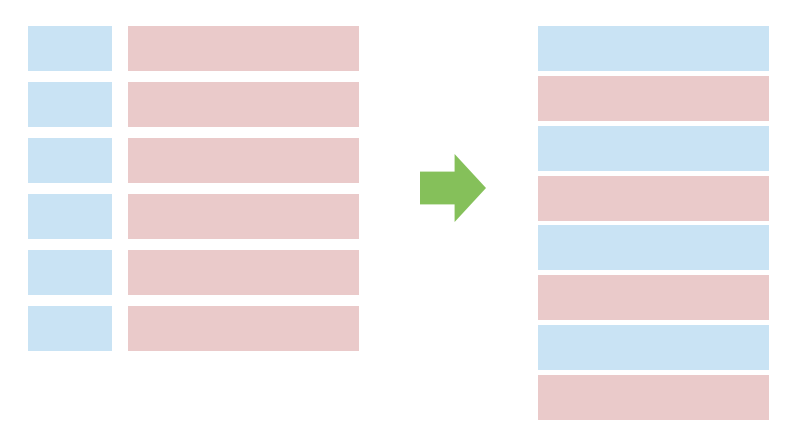
Css Tableをレスポンシブ対応させる方法 コトダマウェブ

初めての Twitter Bootstrap その2 Table編 たなかたろーのにっき

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

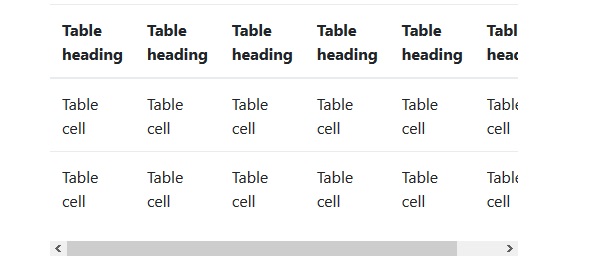
Bootstrap4でのtable Responsiveをレスポンシブにする Its

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン
Q Tbn 3aand9gcsxtrntpodhutko7nfwpgpggd5ten9ek Zgv6bwsuwpuvbxct Usqp Cau

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine

無料 おすすめのマテリアルデザインテンプレート10選 Sonicmoov Lab

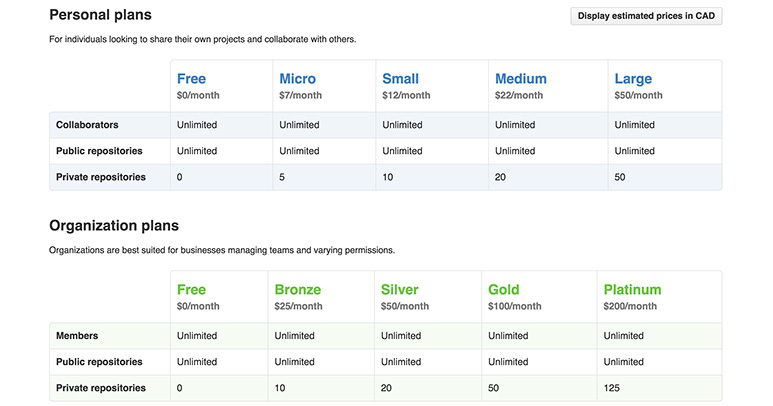
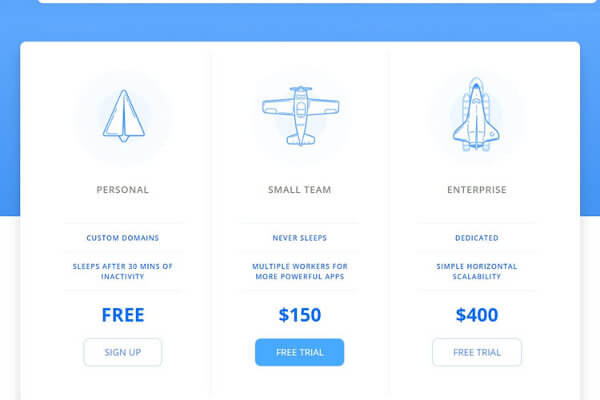
料金表をわかりやすくデザインするコツ 実例やレスポンシブ対応サンプルも Webクリエイターボックス

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

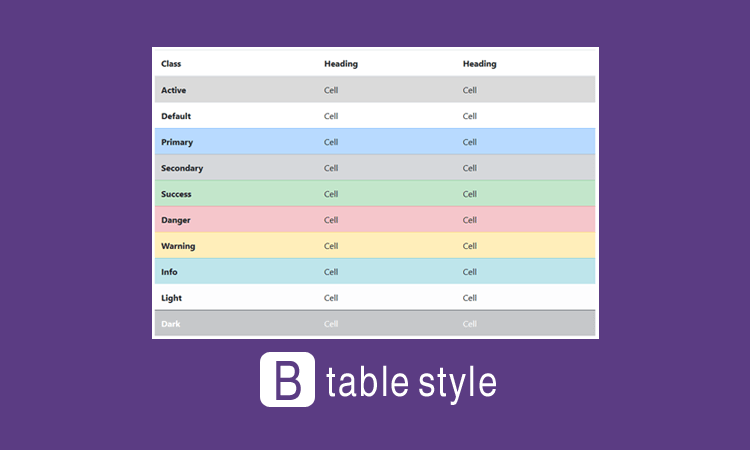
Bootstrapのテーブルスタイルの使い方 Designmemo デザインメモ 初心者向けwebデザインtips

入門 Bootstrapの書き方 テーブルデザイン さくちゃんmedia

Bootstrapのテーブルスタイルの使い方 Designmemo デザインメモ 初心者向けwebデザインtips

Bootstrapで遊ぶ10 テーブルの作成 社畜エンジニア発掘戦線

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン 株式会社

Net Mvc4 で Knockoutjs 基礎編3 成績表を作ってみよう Bootstrapでデザインも Part1 Technoshop

Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Bootstrapで遊ぶ10 テーブルの作成 社畜エンジニア発掘戦線

Js Table をレスポンシブwebデザイン対応させるjqueryプラグイン Footable Webデザイン のtipsまとめサイト ウェブアンテナ

React Datatables Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Bootstrapでレスポンシブデザインを作るやり方 はじめてのbootstrap

Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

入門 Bootstrapの使い方 Itを分かりやすく解説

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

Googleのマテリアルデザインを実現する洗練されたbootstrapテーマ Material Design For Bootstrap ソフトアンテナブログ

Bootstrapの表 テーブル の使い方7選

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk
Q Tbn 3aand9gcrsvx4u9i1zlgmrrgcvhu8uefyshkbee9tlprnfik8 Usqp Cau

Webデザイン初心者でもできる Bootstrapの使い方超入門 3 4 It

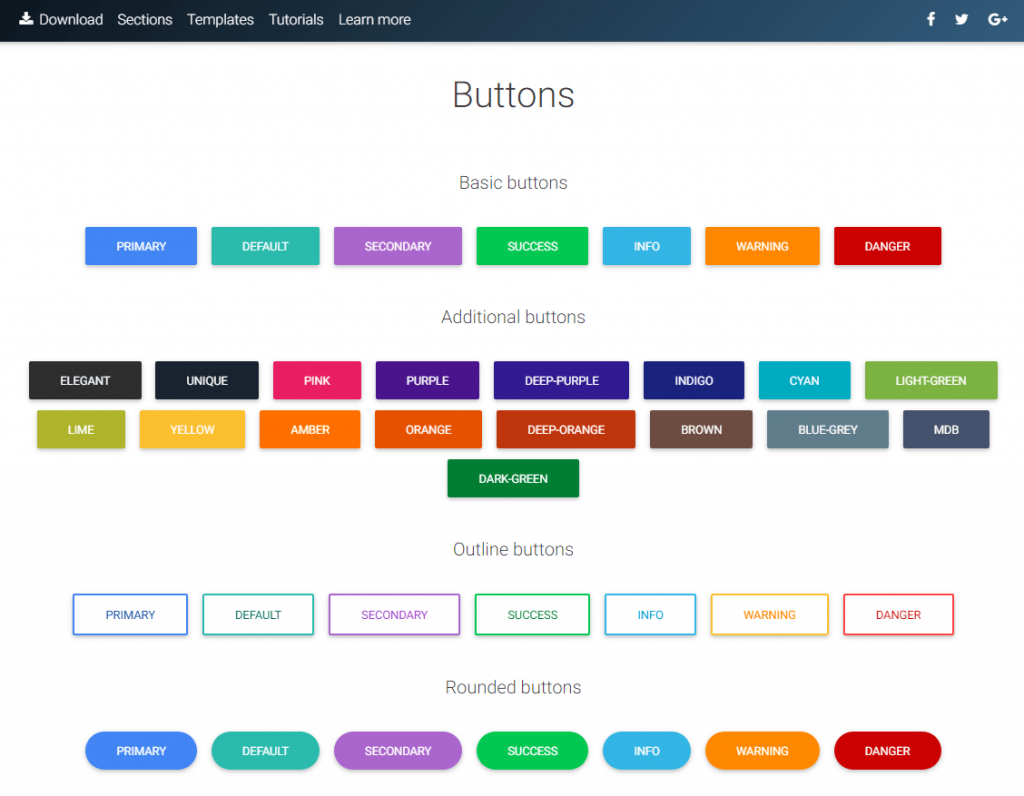
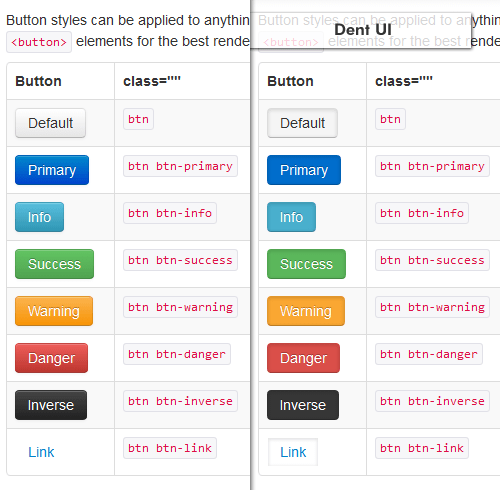
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

入門 Bootstrapの書き方 テーブルデザイン さくちゃんmedia

Twitter Bootstrap Rails 3 2 3 の使い方を知るためにスパイクしました Bekkou68 の日記

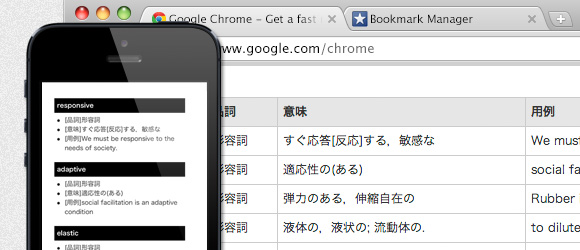
レスポンシブwebデザインでテーブルを使う時の小技 Design Spice

Bootstrapを使ったレスポンシブwebデザイン コースへようこそ

エンジニア向け管理画面のデザインを安価に入手する方法 Adwaysエンジニアブログ

Q Tbn 3aand9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau

Bootstrapの表 テーブル の使い方7選

Bootstrapの基本 Wivern Blog

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

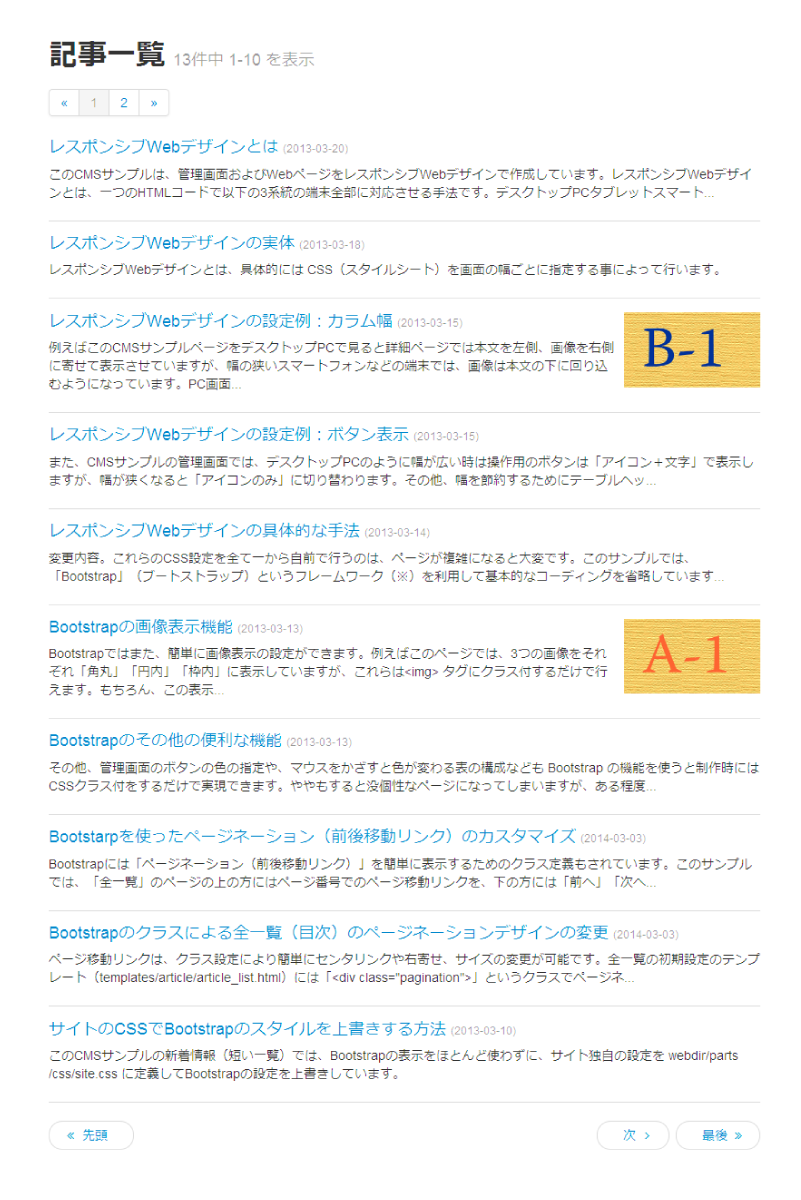
Bootstrap 3 ブログタイプ すぐ使えるcms

Css 角丸のテーブルを作成する方法 Nxworld

Bootstrap Admin Theme Bootstrap3に対応した管理画面テンプレート Moongift

6 3 4 2 テーブル Uiデザインガイドライン Pc版 第5版 15 04 01 Intra Mart Accel Platform

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

Bootstrapで行こう すごい無料htmlテンプレート24個まとめ 14年12月度 Photoshopvip

見やすいuiを作れるフレームワークbootstrap4の使い方 ホームページ作成 All About

テーブルの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

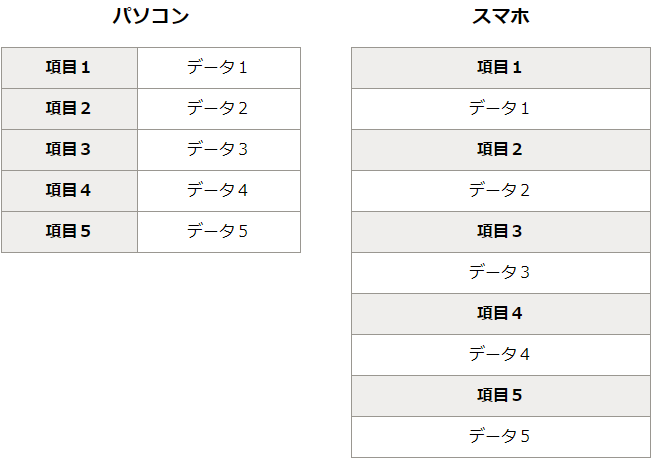
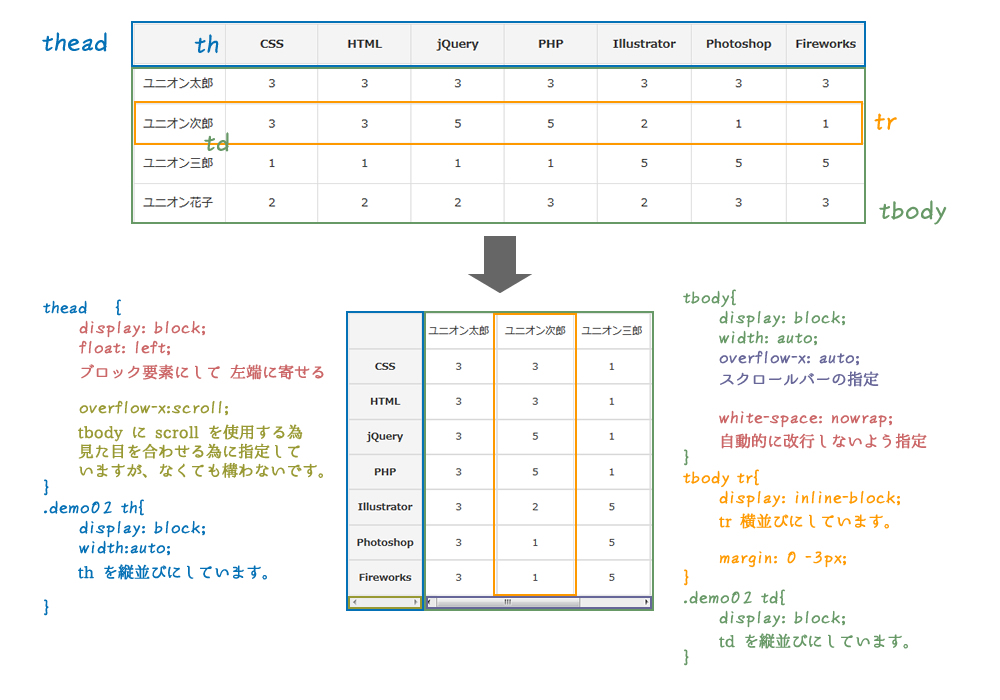
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrapのテーブル Table Johobase

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Bootstrapでテーブルを利用する方法 Qiita

Guiによるcss作成webサービスlayoutit の紹介 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Webデザイン初心者でもできる Bootstrapの使い方超入門 3 4 It

8pixelグリッドデザイン Bootstrap 12等分と方眼が合わないのはイヤ を解決するphotoshopドキュメントサイズ Taniweb制作

Lightning 4 3 0 におけるデフォルトデザインの変更点の注意 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

レスポンシブwebデザインでテーブルを使う時の小技 Design Spice

カスタマイズもできる オープンソースのレスポンシブな 価格表 デザイン10選 Codepenで学ぶ Seleqt セレキュト

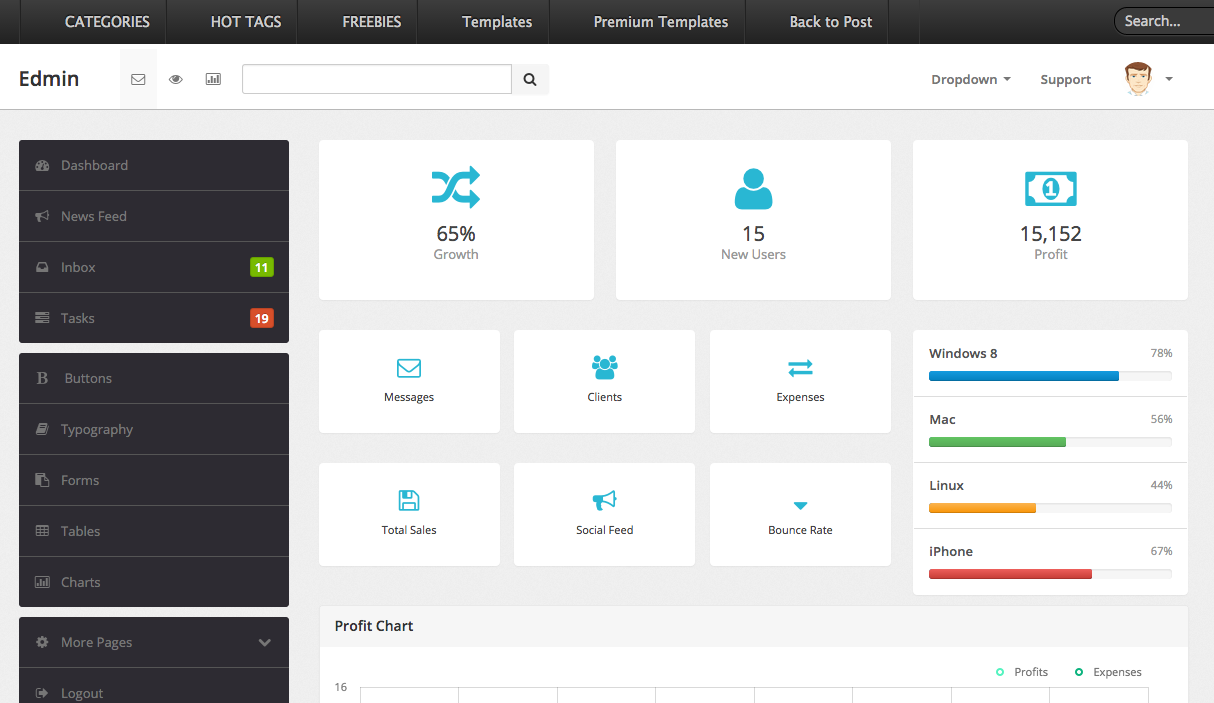
無料で使えるbootstrap製のダッシュボードのテンプレート10選 Ux Milk

Bootstrapのtable設定 使い方 Centosinstall Com
Q Tbn 3aand9gcrordrhf 1l5mgsvhplhjfzatyou4et6eujshrigkrdzecjd7du Usqp Cau

入門 Bootstrapの書き方 テーブルデザイン さくちゃんmedia

スタイリッシュな管理画面 ダッシュボードの無料 有料htmlデザインテンプレート 23選 Sounansa Net

横長の表をスマホでうまく表示する方法 西沢直木のit講座

Bootstrapで管理画面 ダッシュボード 作成 おすすめの無料テンプレート紹介 Netコラム

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Rails Bootstrap With Modal Form Qiita

フラットデザインの次にくるトレンドを先取りした Bootstrap テーマ Www Watch For Iphone

無料で使えるbootstrap製のダッシュボードのテンプレート10選 Ux Milk

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト



